Menggunakan persekitaran: debian8 + firefox-45.8
Sila lihat:
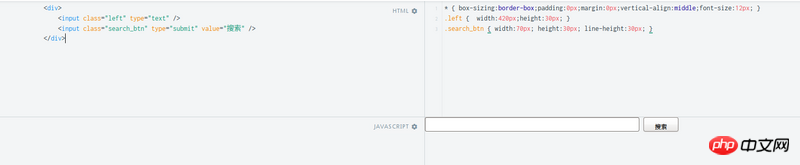
<p>
<input class="left" type="text" />
<input class="search_btn" type="submit" value="搜索" />
</p>
css
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px; }
.search_btn { width:70px; height:30px; line-height:30px; }
显示效果

Ada dua soalan di sini:
1. Teks dalam hantar tidak boleh dipusatkan ke atas dan ke bawah
Menjajarkan menegak:tengah ditetapkan; teks "Cari" tidak boleh ditengahkan ke atas dan ke bawah
Dua perkataan "Cari" diletakkan di bahagian bawah
2. Terdapat penjelasan untuk masalah jarak antara dua input Ruang juga menduduki ruang.
Mari kita ubah suai struktur html dan mendapati bahawa jarak memang telah menjadi sedikit lebih kecil, tetapi mengapa ia masih tidak hilang.
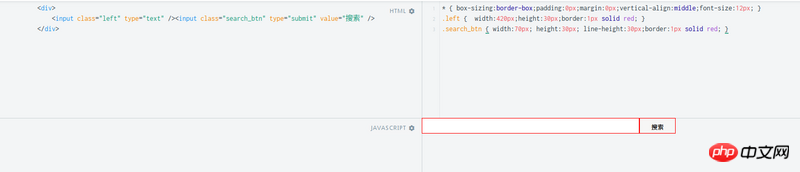
<p>
<input class="left" type="text" /><input class="search_btn" type="submit" value="搜索" />
</p>
 Kenapa masih ada jurang? Sudah menetapkan padding:0px;margin:0px;?
Kenapa masih ada jurang? Sudah menetapkan padding:0px;margin:0px;?
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px;border:1px solid red; }
.search_btn { width:70px; height:30px; line-height:30px;}
间隙还在。
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px;border:1px solid red; }
.search_btn { width:70px; height:30px; line-height:30px;border:1px solid red; }

2。如何详细解释问题2??
Sebab mengapa teks tidak dipusatkan: Oleh kerana saiz kotak ditetapkan kepada kotak sempadan, teks akan dipusatkan jika atribut
height = 边框 + 内边距 + 内容区的高度,因为设置height为30px,边框的默认宽度是middle,不同的浏览器具体用的像素值不一致,看下图,firefox的middle用的是3px,所以内容区就剩下24px了;因为你设置行高为30px,所以如果你不设置height的话,自动计算的高度应该是30px + 3px + 3px = 36px,当你设置的高度小于36px的时候,下面超过的部分隐藏了,所以感觉像是没有居中;你可以在浏览器中改变height的值查看效果;把.search-btn的line-heightdialih keluar.Untuk elemen sebaris, aksara ruang putih akan ditukar kepada ruang, kerana terdapat baris baharu selepas p pertama, dan aksara baris baharu ialah aksara ruang putih, jadi ia ditukar kepada ruang. Selepas menukar format html, masih terdapat jarak, yang mungkin gaya butang yang dilaksanakan oleh Firefox sendiri Walaupun terdapat sempadan 3px, kesannya jelas bahawa sempadan tidak begitu tebal , akan ada sempadan lutsinar 2px di sekelilingnya, dan kemudian bingkai garis pepejal 1px. Apabila menetapkan sempadan secara eksplisit, bergantung pada pelaksanaan anda, anda sepatutnya dapat mengatasi pelaksanaan sempadan lalai, jadi tidak akan ada jurang.