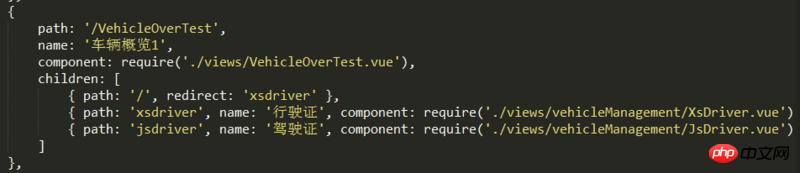
vue-router 中怎么把父路由的参数传递到子路由上?
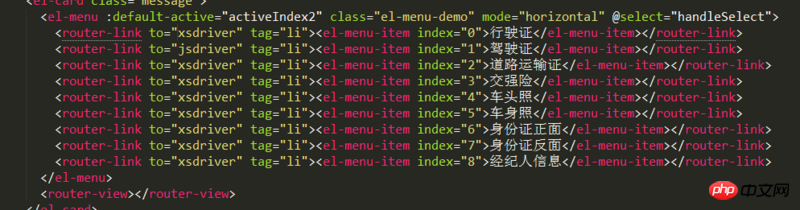
我的页面是用到了嵌套路由,刚进入页面的时候链接上带有两个参数,在页面内写了个单页应用,在点击不同nav melompat ke sub-halaman yang sepadan dalam halaman, sub-halaman perlu menggunakan parameter pada pautan halaman induk Bagaimana untuk mengkonfigurasi laluan supaya sub-laluan boleh mempunyai parameter laluan induk? Sila jawab


pautan-penghala
🎜Jika ia tidak memenuhi keperluan anda, cari dalam dokumentasi