
https://login.taobao.com/memb...
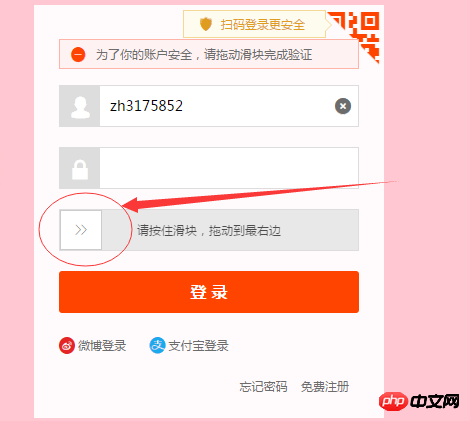
Selepas log masuk ke akaun Taobao anda dengan kata laluan yang salah beberapa kali, anda perlu menahan peluncur dan seretnya ke kanan (seperti yang ditunjukkan dalam gambar). Bagaimana untuk menggunakan js untuk melaksanakan "tahan gelangsar dan seretnya ke kiri dan kanan"?
Gelangsar ini digunakan untuk mengesan robot Jika anda meluncurkannya terus dengan skrip, ia akan menilai anda sebagai robot.
Sebenarnya, intipatinya bukan untuk meminta anda meluncur ke atas, tetapi untuk mengesan sama ada tingkah laku tetikus anda sebelum menyeret, semasa menyeret, dan selepas menyeret adalah konsisten dengan ciri-ciri orang sebenar
Terdapat kaedah createEvent() dalam js asli, yang boleh mencetuskan acara secara aktif. Contohnya:
Anda boleh menukar klik kepada mousemove mengikut keperluan anda sendiri.
Lihat gambar, bar skrol dimulakan dengan rentang, iaitu bahagian yang anda bulatkan, dan p digunakan untuk memaparkan kemajuan seretan.
Jika anda hanya bertanya tentang pengesahan mencapainya
Apabila menyeret rentang, kiri rentang dan lebar p.nc_1__bg berubah, kemudian cuba ubah suai kedua-dua gaya ini secara aktif, dan tetapkan nilai kepada 258px, dan kemudian Klik (atau tetikus turun, naik tetikus) rentang dan mendapati bahawa pengesahan boleh diselesaikan.
Malah, ia adalah simulasi menaikkan tetikus dan anda boleh menilai apabila ia datang