Saya baru sahaja mempelajari susunan teknologi seperti ekspres dan ingin membangunkan sesuatu dengan fungsi seperti blog. Sebelum melakukan ini, saya berfikir bahawa dalam mod pembangunan webpack, sumber yang dibungkus akan berada di bawah port pelayan webpack secara lalai, dan sumber yang diperlukan oleh ekspres akan berada di bawah port 3000 secara lalai. Saya mencubanya hari ini dan saya tidak tidak tahu cara membungkusnya dalam mod pembangunan Sumber digunakan oleh pelayan ekspres. . . Seperti yang ditunjukkan dalam gambar di bawah:
Yang pertama ialah bahagian konfigurasi webpack:
var path=require('path');
var webpack=require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports={
devtool: 'eval-source-map',
entry: {
index: [
'webpack-hot-middleware/client',
'./public/javascripts/entry.js'
],
vendor: ['react', 'jquery']
},
output:{
path: path.resolve(__dirname,'./build'),
filename:'bundle.js',
publicPath: 'views'
},
module: {
loaders: [
{
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets:['es2015', 'stage-0', 'react'],
plugins: [
['import', {libraryName: 'antd', style: 'css'}]
]
}
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader!sass-loader'
})
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192'
}
]
},
plugins: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new ExtractTextPlugin('style.css'),
new CommonsChunkPlugin({
name: 'vendor',
filename: 'vendor.js'
})
]
}Kemudian saya menulis fungsi ujian kecil, iaitu untuk memaparkan butang pada halaman, dan mesej akan muncul selepas mengkliknya. Ini diakses di bawah port lalai 8080 pelayan webpack: 
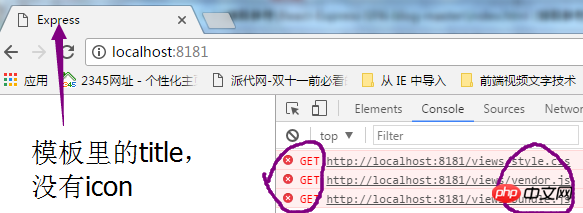
Namun, di bawah port pelayan ekspres 8181, tiada apa-apa 
Dalam erti kata lain, style.css, vendor.js dan bundle.js semuanya berada di bawah port 8080 webpack.
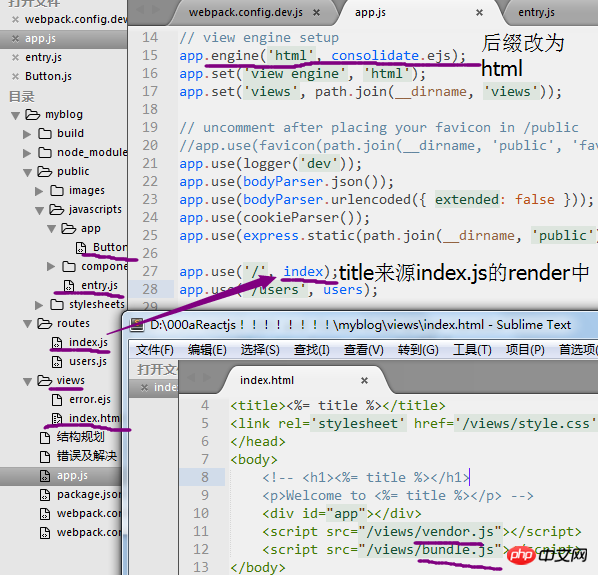
Berikut ialah direktori projek, bahagian fail pelayan dan index.html
Hei, nama saya senior, biar saya jawab juga. Seseorang berkata penyelesaian, biar saya beritahu anda mengapa.
Menurut model pembangunan yang anda nyatakan, ia tidak sepatutnya kompilasi dan pembungkusan (bina), tetapi mungkin npm run dev. Pada masa ini, fail sebenarnya tidak disusun, tetapi disimpan dalam ingatan. Jadi sebenarnya tiada fail sebenar dalam direktori pandangan anda.
Dalam kes ini, ekspres anda tidak dapat mencari fail itu sama sekali.
Anda memerlukan perisian tengah ekspres:
webpack-dev-middleware
Jika anda memerlukan kemas kini hangat, ada satu lagi:
webpack-hot-middleware