<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}Ikon tidak diputar pada halaman Anda menggunakan penyemak imbas Chrome Bolehkah anda memberitahu saya mengapa?
Adakah benar bahawa ikon vektor Alibaba tidak menyokong putaran
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>Terima kasih, masih tiada perubahan pada page



Pertama sekali, anda harus memuat turun kod sumber ikonfont Alibaba Terdapat

demo_fontclass.htmldalam pakej kod sumber, yang mengandungi nama kelas dan arahan penggunaan aksara ikon yang anda perlukan.Berikut adalah beberapa arahan ringkas:
Selepas memperkenalkan
iconfont.cssdalam pakej yang dimuat turun, anda perlu memasukkanclass="iconfont icon-xxx"untuk menggunakan fon iconfont Untuk ikon-xxx tertentu , sila rujuk failiconfont.css之后,使用iconfont字体需要输入class="iconfont icon-xxx",具体的icon-xxx请参见demo_fontclass.html, ia bergantung pada pembungkusan anda.Kedua, jika anda hanya perlu memutar ikon, sila tambahkan sifat
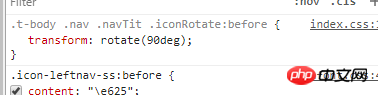
.rotate改成.rotate:before,因为iconfont是通过:before伪元素的contentCSS pada elemen ikon.Kemas kini
Dapatkan kod dahulu
Pertama sekali, pelaksanaan ikon dikawal oleh
:beforeelemen pseudo:before伪元素默认是行内元素(即display: inlineElemen pseudo ialah elemen sebaris secara lalai (iaituPutaran elemen sebaris adalah tidak sah, jadi anda perlu memberi
.rotate:before伪元素加上display: inline-blockuntuk menjadikannya elemen blok sebaris.Kesan kod HTML di atas adalah seperti berikut:

transform tidak menyokong elemen sebaris~
Ujian saya disokong.
Adakah anda pasti anda tidak boleh berputar? ? Saya dah cuba dan berkesan