
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
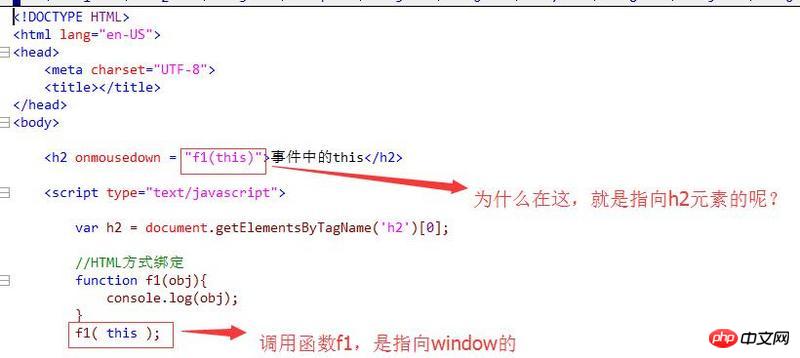
<h2 onmousedown = "f1(this)">事件中的this</h2>
<script type="text/javascript">
var h2 = document.getElementsByTagName('h2')[0];
//HTML方式绑定
function f1(obj){
console.log(obj);
}
f1( this );
/*
//DOM 0级绑定方式
h2.onclick = function(){
console.log(this);
}
//DOM 2级方式
h2.addEventListener('mouseover',function(){
console.log(this);
});
*/
</script>
</body>
</html>
Ini dalam JavaScript tidak ada kaitan dengan di mana fungsi itu ditakrifkan, tetapi dengan siapa yang memanggilnya.
h2 terikat pada acara, jadi ini menunjukkan elemen ini Anda boleh memahaminya sebagai
http://www.cnblogs.com/soulii...Lihat ini
Bekas adalah bersamaan dengan `Sila masukkan kod
Ini menunjuk ke objek yang memanggilnya Pembolehubah dan fungsi yang anda tentukan dalam persekitaran global lalai kepada sifat dan kaedah objek tetingkap, jadi apabila anda melaksanakan fn() dalam persekitaran global, ini menghala ke tetingkap
.Dom mana yang anda dapat adalah sepadan dengan ini.
Kedua-dua ini bukan perkara yang sama.
Ketiga-tiga kaedah ini semuanya mengikat fungsi panggil balik bernama f1 kepada h2 apabila peristiwa alih tetikus berlaku Fungsi panggil balik terikat peristiwa menghala ke elemen DOM itu sendiri.
dalam soalan andaProgram ini berjalan di bawah skop tetingkap, jadi ini secara semula jadi menghala ke tetingkap. Kod ini tiada kaitan dengan h2 (tidak terikat).