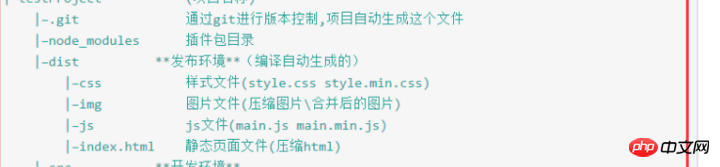
Tiga di atas tidak perlu dibuat secara manual Satu ialah dist yang dijana secara automatik oleh pembungkusan, satu lagi ialah node_modules yang tersedia semasa memasang dependensi, dan satu lagi dijana secara automatik dengan menambahkan git.git
.
Ini dibuat secara manual
Ini boleh dibuat secara manual atau dari baris arahan$ npm init
Jika anda rasa menyusahkan, anda boleh menggunakan scaffolding vue-cli

.Tiga di atas tidak perlu dibuat secara manual Satu ialah dist yang dijana secara automatik oleh pembungkusan, satu lagi ialah node_modules yang tersedia semasa memasang dependensi, dan satu lagi dijana secara automatik dengan menambahkan git.git
Ini dibuat secara manual
Ini boleh dibuat secara manual atau dari baris arahan
$ npm initJika anda rasa menyusahkan, anda boleh menggunakan scaffolding vue-cli
sintaks markdown yang ditulis oleh saya sendiri
Jika anda menggunakan Sublime, pemalam Sublime-DirStructure digunakan khas untuk menjana dan mengedit struktur direktori dalam dokumen.
Boleh cuba kalau berminat.
Dalam
Keluar
treePerintahhttps://www.baidu.com/s?wd=tree
Secara umumnya, ia akan dijana secara automatik menggunakan perancah, yang lebih mudah dan bebas ralat
Maksud anda bagaimana untuk menulis fail readme?