1. Bagaimana untuk mendapatkan offsetX unsur dalam tindak balas?
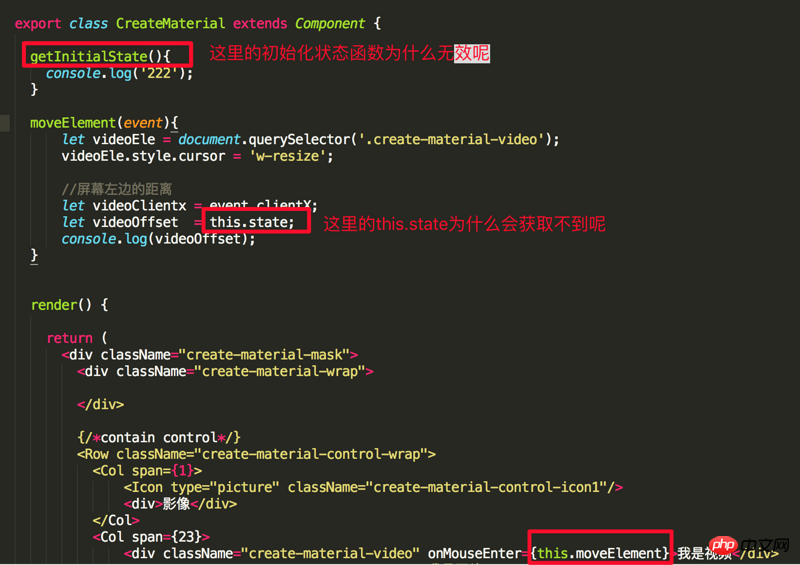
Idea saya adalah untuk menyelesaikannya melalui this.state.offsetX, tetapi ini sememangnya batal
2 Keadaan tertentu komponen boleh dimulakan dalam tindak balas, tetapi apabila saya menulis getInitialState seperti ini, ralat amaran muncul pada konsol. Gesaan adalah seperti yang ditunjukkan di bawah:

Kod khusus adalah seperti berikut
1. kaedah penulisan es6. Keadaan lalai dimulakan dalam pembina
2 Jika anda ingin menggunakan ini dalam fungsi panggil balik acara, anda perlu mengikatnya secara manual
getInitialState ialah cara ia ditulis dalam ES5.
Dalam ES6, permulaan keadaan harus diletakkan dalam pembina.
Ralat ditulis dengan jelas, gunakan sahaja
Ia hanya boleh digunakan apabiladan
getInitialState,在使用ES6的classboleh digunakan semasa membuat kata kunci