Sekarang saya mempunyai idea di sini, tetapi saya tidak pernah melakukannya secara konkrit sebelum ini, jadi saya tidak tahu sama ada ia boleh dilaksanakan. Contohnya:
// 这是一个父组件
<Father />
// 这是一个子组件
<Son />Komponen induk mungkin mengandungi berbilang subkomponen yang digunakan semula. Komponen induk bertanggungjawab untuk mendapatkan data daripada pelayan, dan komponen anak bertanggungjawab untuk memberikan data yang diperolehi oleh komponen induk. Ini semua perkara biasa.
Kini terdapat keperluan untuk sub-komponen mempunyai fungsi penapisan. Contoh paling mudah ialah halaman senarai yang memaparkan data berbeza mengikut kaedah penapisan yang berbeza. Contohnya, ‘Pilih semua data dari No. 10 hingga No. 12 dan paparkannya’. Jika operasi data diletakkan dalam komponen induk, komponen induk akan menjadi sangat kembung kerana komponen anak akan dirujuk beberapa kali.
Idea saya ialah meletakkan data pada keadaan subkomponen dan biarkan subkomponen mengurusnya dengan sendirinya, sekali gus membawa kepada pemaparan semula subkomponen. Walau bagaimanapun, saya sebenarnya tidak melakukan pembahagian fungsi seperti ini, jadi saya ingin bertanya kepada pakar sama ada idea saya boleh dilaksanakan? Adakah terdapat sebarang batasan pada masa hadapan?
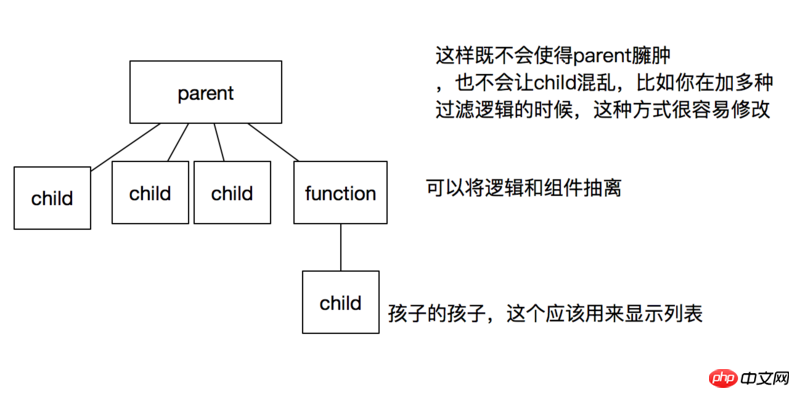
Melihatnya, nampaknya ada yang kurang faham maksud saya, jadi saya akan letak gambar
Paparkan data berbeza berdasarkan penapisan
Anda boleh menggunakan komponen induk sebagai komponen pemerolehan data yang mudah, dan kemudian tulis fungsi acara yang ditapis dalam komponen anak Selagi setState komponen anak boleh mencetuskan pemaparan semula, anda boleh terus gunakan data komponen induk, dan kemudian dalam Lakukan penapis dalam render dan gunakan data selepas penapis untuk membuat.
Adalah perlu untuk membuat permintaan rangkaian dalam bapa, dan kemudian menggunakan prop untuk menghantar kepada anak lelaki, dan tidak realistik untuk membuat permintaan rangkaian berulang kali apabila data nod induk berubah, sudah tentu nod anak boleh dikemas kini di sini, kerana semuanya adalah aliran data Sehala.
Jika anda mempunyai terlalu banyak data dan tidak mahu menggunakan nod induk untuk menyusunnya, anda juga boleh menggunakan redux, tetapi ia sukar.
Subkomponen harus sangat boleh digunakan semula, dan data masuk menentukan kandungan yang diberikan. Kaedah penapisan yang berbeza boleh ditulis dalam komponen anak Komponen induk lulus dalam data dan nombor kaedah penapisan, dan komponen anak menghasilkan mengikut syarat ini.
Dari segi keperluan:
Son拿到父组件的props,同时本地维护一份state,然后再维护一个filter state。初始化和componentWillReceivePropsTapis prop yang diluluskan oleh komponen induk dan tetapkanNyatakan kepada komponen anak.Semasa operasi penapisan, panggil fungsi penapisan sekali lagi untuk memproses prop yang diluluskan oleh komponen induk: kerana prop yang diluluskan tidak berubah, tetapi keadaan komponen anda mungkin menyebabkan kehilangan data akibat penapisan.
Maju lebih jauh: Jika anda perlu membuat syarat penapis, kongsikannya dengan berbilang komponen atau simpannya secara berterusan. Di sana anda perlu mempertimbangkan untuk menguruskan keadaan penapisan dalam redux.
Secara logiknya, ia harus diletakkan dalam sub-komponen, yang lebih sesuai dengan SRP (Single Responsibility Principle
).getData(filter1,filter2,filter3), subkomponen menghantar parameter penapis1, filter2, filter3 kepada komponen induk, komponen induk menarik data mengikut parameter, dan kemudian menghantar data ke subkomponen