Klik pada setiap kad untuk melihat mesej ralat
<p class="paragraph" title="Click to edit"
v-show="showParagraph"
@click="switchInput"
>
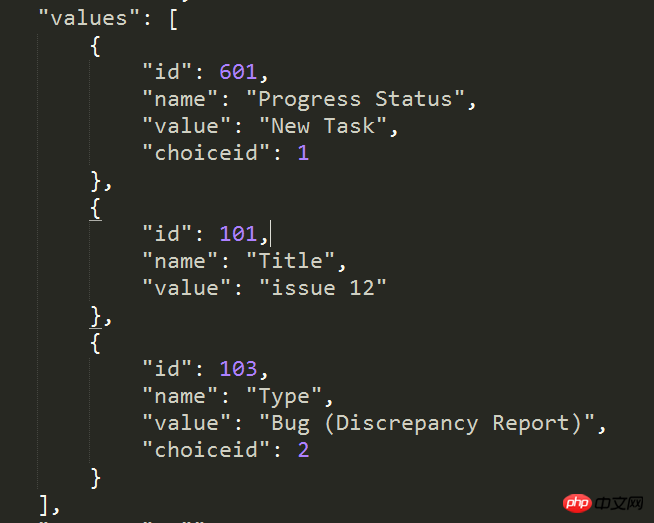
{{currentCardInfo.values[1].value}}
<span v-if="currentCardInfo.cardImage">
<img :src='currentCardInfo.cardImage'>
</span>
</p>



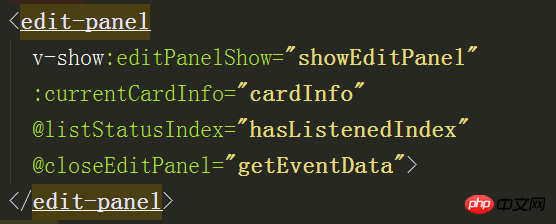
Sila hantar semua kod
Atribut yang ditulis dalam kotak unta dalam prop perlu ditukar menjadi
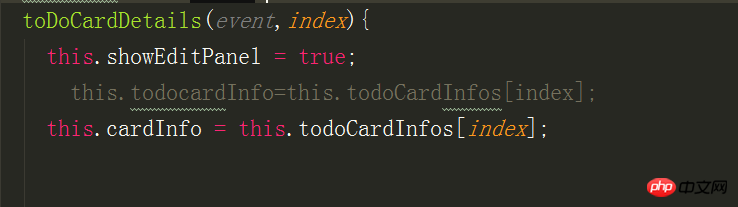
-atribut terbahagi dalam html,supayaInfo Kad semasa bagi panel edit diubah suai seperti berikut
Digunakan dalam subkomponen
Untuk mendapatkan nilai atribut yang diluluskan oleh komponen induk
Kerana anda
{{currentCardInfo.values[1].value}}中,currentCardInfo.values未定义,所以对于未定义的currentCardInfo.values,currentCardInfo.values[1]无法获取到,所以报这个错误,解决方法是:在访问currentCardInfo.values[1]数据之前先判断一下currentCardInfo.valueswujud:Jika
currentCardInfo.values不存在,那么,后面的currentCardInfo.values[1].valueia tidak akan dijalankan.Walau bagaimanapun, saya cadangkan anda menyiarkan kod yang memanggil komponen anak dalam komponen induk supaya anda boleh memberikan cadangan pengubahsuaian selanjutnya.