<input type="text" id="txt" placeholder="输入要添加的文本" />
<button id="btn">加 </button>
<ul id="ul">
<li>11111</li>
<li>22</li>
<li>3333</li>
<li>4444</li>
</ul>
<script type="text/javascript">
var ul = document.getElementById("ul");
var lis = ul.getElementsByTagName('li');
var btn = document.getElementById("btn");
btn.onclick = function() { //动态添加li
var txt = document.getElementById("txt"),
txtValue = txt.value,
ali = document.createElement("li");
console.log(txt.value);
ali.innerHTML = txtValue;
ul.appendChild(ali);
}
ul.onmouseover = function(ev) {
var ev = ev || window.event; //获取发生事件 event 兼容 =====1
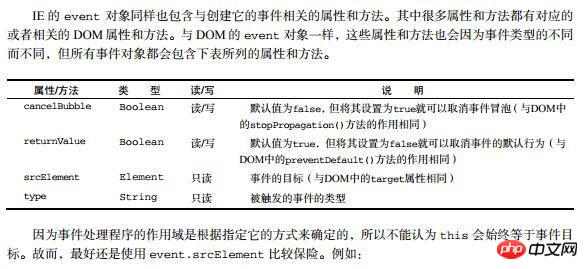
var target = ev.target || ev.srcElement; //获取真正被触发的元素 =====2
if (target.nodeName.toLocaleLowerCase() == 'li') {
//判断target是否是所需要的元素 正是因为这个判断 我们可以得到任何想要的元素 a li td 等等
target.style.background = "red";
}
}
ul.onmouseout = function(ev) {
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if (target.nodeName.toLocaleLowerCase() == 'li') {
target.style.background = "";
}
}
</script>
Bagaimana untuk memahami penulisan kod bertanda 1 dan 2? Saya tidak faham = =Dari mana asalnya API
ev ialah parameter acara ev mengandungi parameter apabila peristiwa dicetuskan Contohnya, ev peristiwa klik mengandungi ev.pageX, ev.pageY, acara keydown mengandungi ev.keyCode, dll. Dalam IE, ev adalah global. Ia boleh diperolehi melalui window.event, yang dihantar sebagai parameter dalam pelayar lain.
ev dalam
fungsi ialah singkatan acara, iaitu event. Antara muka acara tergolong dalam pelaksanaan sisi pelayar.
Secara ringkasnya: tetingkap/acara ialah pembolehubah global Selagi ia dilaksanakan dalam penyemak imbas, pembolehubah ini wujud secara lalai.
Terutamanya berurusan dengan keserasian penyemak imbas
Sebagai contoh, 2
Pelayar IE lama, atau elemen yang sepadan dengan acara perlu menggunakan ev.srcElement, tetapi kini pelayar hanya perlu menggunakan ev.target
1 dan 2 adalah kedua-duanya untuk keserasian dengan penulisan acara IE.