Terdapat acara onclick untuk butang pada halaman Klik mencetuskan js dan menghantar permintaan ajax ke latar belakang Selepas beberapa siri pertimbangan, latar belakang mengembalikan url ke js
<a class="a" id="k_id" href="javascript:void(0);" onclick="test($(this),id1,id2);"></a>
function test(){
//发送ajax请求...返回一个url
var url = "ajax请求返回的url";
//js操作将返回的url赋值到页面上的a标签,然后js模拟a标签点击事件
$(oElement).attr("href",url);
$(oElement).removeAttr("onclick");
var id = $(oElement).attr("id");
document.getElementById(id).click();//这里点击a标签
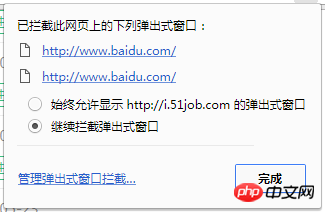
//这样的操作会被浏览器拦截,
}
求解

Anda boleh melompat terus ke url Mengapa anda mahu mensimulasikan klik Direct window.location.href = url
onclick memantau acara klik, jadi ia mula-mula mencetuskan panggilan ke kaedah ujian, dan terus memanggilnya berulang kali, tetapi lompatan herf tidak boleh dicetuskan
Selepas menghantar ajax, tidak perlu mensimulasikan acara klik tag, cuma tetapkan location.href = URL yang perlu dilompat
Apabila melompat ke halaman, tidak perlu mengeluarkan
a的onclick事件;需要去除的话当前方式直接
t.onclick = null;hanyaAnda boleh mencubanya
Buka halaman baharu: window.location.href = url;
Buka tetingkap baharu: window.open(url);
Bukankah lebih baik menggunakan window.location.href secara terus?
Teg
a mempunyai acara klik lalai Dianggarkan bahawa onClick bercanggah dengan acara lalai.
Oleh kerana terdapat operasi tak segerak, penyemak imbas akan memintas
window.open().Anda boleh menukar ajax kepada penyegerakan, atau mencari cara untuk mengira url di bahagian hadapan.