1. Apabila menyahpepijat dalam Chrome, konsol mencetak objek Apabila objek tidak dibesarkan, ia dipaparkan sebagai objek kosong Selepas mengklik untuk mengembangkan, didapati ada nilai di dalamnya ?
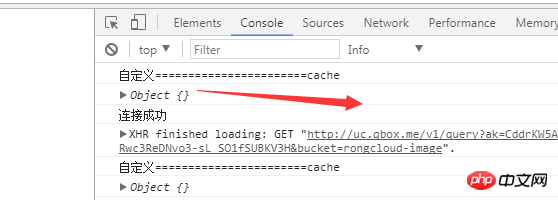
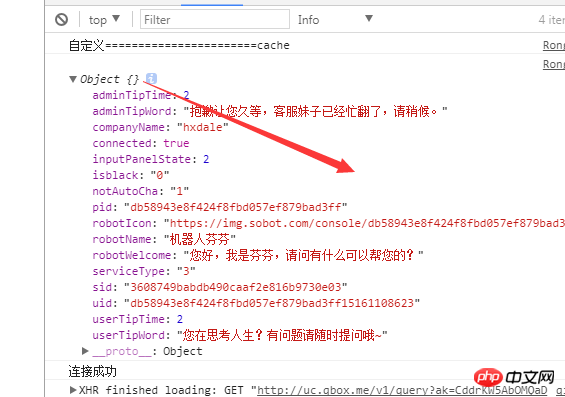
2. Gambar 1 menunjukkan objek yang tidak dikembangkan adalah objek kosong, Gambar 2 menunjukkan bahawa terdapat nilai di dalamnya apabila dikembangkan. 

Anda mencetak objek kosong dahulu antara masa anda mencetaknya dan masa anda mengkliknya, ajax mengisi objek secara tidak segerak, jadi akan ada nilai hanya apabila anda mengkliknya. Ini adalah operasi tak segerak objek kosong terlebih dahulu.
Apabila konsol tidak dibuka, console.log adalah seperti ini
console.log semasa mencetak objek. Jika ia adalah objek, ia menunjuk kepada sekeping ingatan. Memori ini kosong pada mulanya, dan kemudian ajax membawa data dan mengisinya. Ia tidak akan kosong lagi. console.log anda boleh menganggapnya sebagai responsif
Memandangkan data yang dipaparkan dalam konsol tidak akan dikemas kini dalam masa nyata, perkara di atas hanyalah log bercetak.
Apabila anda mula-mula mencetak
Object, ia sememangnya objek kosong.Tetapi kemudian, data yang dikembalikan oleh AJAX mengisi objek ini.
Apabila anda mengembangkannya, memandangkan paparan yang dikembangkan di atas ialah data yang dibaca daripada memori, ia mempunyai nilai apabila anda mengkliknya.
Walau bagaimanapun, memandangkan log di atas tidak boleh ditarik balik atau dikemas kini selepas output,
Object{}yang dicetak di atas masih dikekalkan.