Jenis saya melihatnya dan ia mengatakan ia adalah objek, tetapi jenis menyemak data dan akan memberitahu anda ia adalah objek.
Saya menggunakan Array.isArray untuk menyemak semula dan ia kembali benar.
Jadi saya lihat penjelasan fungsi ini di MDN:
https://developer.mozilla.org...
Ia mengatakan nilai pulangan ialah tatasusunan.
Saya telah melihat ECMA 5.1 dan tidak menemui sebarang perihalan tatasusunan di atas
http://ecma-international.org...
Jadi saya juga di sini menunggu tuan menjawab =. =
----------------- Garis pemisah untuk penerangan paksa -------------------
Sebuah contoh tatasusunan juga merupakan objek, jadi anda sememangnya boleh menambah sifat dan memberikan nilai kepadanya.
Tetapi sila ambil perhatian bahawa untuk pembolehubah yang bukan jenis komposit, tiada cara untuk menambah atribut dan menetapkan nilai kepada kejadiannya. Kerana ia tidak berguna walaupun anda melakukannya.
Saya tersalah ingat, jadi saya fikir tiada cara untuk menambah tugasan atribut pada kejadian berangka. . . . .
Walaupun nilai pulangan exec biasa ialah tatasusunan, ia mempunyai atribut lain, anda boleh membaca dokumentasi Sila baca lebih lanjut dalam Rhinoceros atau Height.
var a={0:"Box"};
a.index=10;
a.input="This is a Box! That is a Box!";
var b=["Box"];
b.index=10;
b.input="This is a Box! That is a Box!"
console.log(a,b);
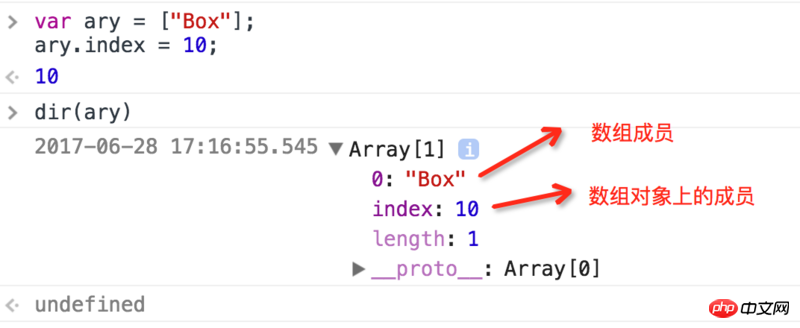
Malah, perkara yang paling mengelirukan di sini ialah, kenapa ["Box"] .index=10 berjaya ditetapkan? Lihat hasil cetakan dahulu:
Untuk menggambarkannya dengan lebih jelas, kami mengembangkannya dan memerhati rantai prototaipnya. Prototaip rantaian objek a: Prototaip rantai tatasusunan b: Seperti yang dapat dilihat dari rajah di atas, tatasusunan mewarisi kaedah jenis Objek daripada rantai prototaip. Apabila ["box"] tidak dapat mencari kaedah yang sepadan dalam Array(0), ia akan turun ke rantai prototaip untuk mencari kaedah dalam Object. Jadi secara teorinya, jenis tatasusunan juga boleh dianggap sebagai jenis jenis objek.
Jenis saya melihatnya dan ia mengatakan ia adalah objek, tetapi jenis menyemak data dan akan memberitahu anda ia adalah objek.
Saya menggunakan Array.isArray untuk menyemak semula dan ia kembali benar.
Jadi saya lihat penjelasan fungsi ini di MDN:
https://developer.mozilla.org...
Ia mengatakan nilai pulangan ialah tatasusunan.
Saya telah melihat ECMA 5.1 dan tidak menemui sebarang perihalan tatasusunan di atas
http://ecma-international.org...
Jadi saya juga di sini menunggu tuan menjawab =. =
----------------- Garis pemisah untuk penerangan paksa -------------------
Sebuah contoh tatasusunan juga merupakan objek, jadi anda sememangnya boleh menambah sifat dan memberikan nilai kepadanya.
Tetapi sila ambil perhatian bahawa untuk pembolehubah yang bukan jenis komposit, tiada cara untuk menambah atribut dan menetapkan nilai kepada kejadiannya. Kerana ia tidak berguna walaupun anda melakukannya.
Saya tersalah ingat, jadi saya fikir tiada cara untuk menambah tugasan atribut pada kejadian berangka. . . . .
Walaupun nilai pulangan exec biasa ialah tatasusunan, ia mempunyai atribut lain, anda boleh membaca dokumentasi Sila baca lebih lanjut dalam Rhinoceros atau Height.
Output
aDapatkan, dalam JavaScript, tatasusunan juga merupakan objekPemahaman saya ialah ahli tatasusunan dan ahli pada objek tatasusunan.
 ]
]
Malah, perkara yang paling mengelirukan di sini ialah, kenapa ["Box"] .index=10 berjaya ditetapkan?

Lihat hasil cetakan dahulu:
Untuk menggambarkannya dengan lebih jelas, kami mengembangkannya dan memerhati rantai prototaipnya.


Prototaip rantaian objek a:
Prototaip rantai tatasusunan b:
Seperti yang dapat dilihat dari rajah di atas, tatasusunan mewarisi kaedah jenis Objek daripada rantai prototaip.
Apabila ["box"] tidak dapat mencari kaedah yang sepadan dalam Array(0), ia akan turun ke rantai prototaip untuk mencari kaedah dalam Object.
Jadi secara teorinya, jenis tatasusunan juga boleh dianggap sebagai jenis jenis objek.
Soalan pertama: Ia hanya tatasusunan biasa
Soalan kedua: Kesilapan tatabahasa