Syaratnya sebenarnya sangat mudah. Cuma betulkan kotak input di bahagian bawah halaman dan masukkan teks.
Tetapi. . . Di bawah sistem ios. Apabila input ini difokuskan, seluruh halaman ditolak ke atas. . . . . . Kandungan pengepala tidak lagi kelihatan.
Adakah terdapat cara yang baik untuk membuat hanya kotak input ini ditolak ke atas, manakala kedudukan elemen lain pada halaman kekal tidak berubah?
petua: Saya telah menyemak banyak di Internet, tetapi tidak dapat menyelesaikannya T.T
Kemudian saya cuba menukar kedudukan keseluruhan halaman kepada tetap, atas:0;bawah:0; apabila memasukkan fokus, kemudian halaman memang tidak tetap bahagian atasnya naik, tetapi input tidak juga naik, ia disekat oleh papan kekunci
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scroll</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style>
.btm{
position: fixed ;
bottom:0;
}
</style>
</head>
<body>
<p class="wrap" id='inp'>
<p class="content">
内容
</p>
<p class="btm">
<input type="text">
</p>
</p>
<script>
</script>
</body>
</html>
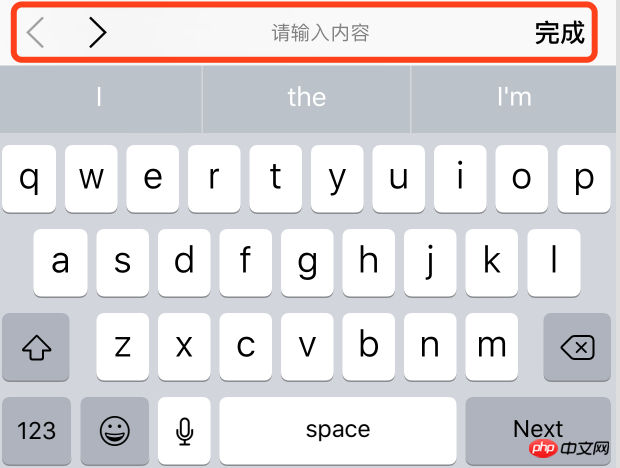
Lumpuhkan kotak input daripada mendapat fokus Selepas mengklik input, dapatkan papan kekunci acara pop timbul dan tambahkan bar alat pada papan kekunci, dan buat masukan kotak baharu pada bar. apabila papan kekunci ditarik balik Dapatkan kandungan dalam kotak input pada bar alat dan tetapkan pada input halaman.

Apabila input difokuskan, cuma tukar input kepada kedudukan tetap
Masalah ini agak baik Jika kandungan anda sedang menatal, anda akan mendapati bahawa ia mencapai bahagian tengah apabila anda mengklik pada input tetap pada iOS.
Perlu selesaikan:
Hanya tetapkan blok kandungan kepada tetap Pada masa ini, tiada penyelesaian yang baik untuk masalah poster Berikut adalah alternatif: daripada meletakkan input secara langsung dalam pengaki, ia adalah input pseudo apabila diklik, lapisan baharu muncul , seperti: http ://zhibo.m.sohu.com/r/121...