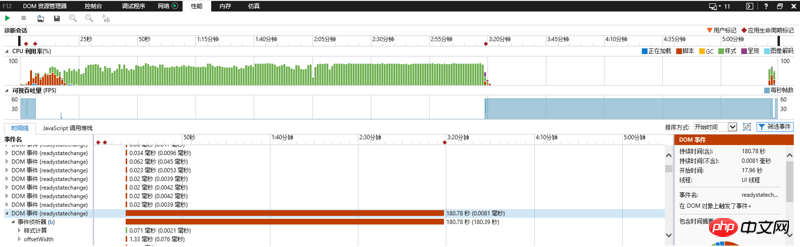
Saya menggunakan EasyUI+jQuery untuk membuat halaman pada mulanya, saya tidak merasakan sebarang masalah pemuatan, tetapi apabila data meningkat, masa pemuatan menjadi perlahan dengan ketara, dan Chrome biasanya mengambil masa lebih daripada 20 saat IE menjadi perlahan dengan jelas Apabila analisis prestasi dihidupkan, ia mengambil masa lebih daripada 3 minit. . . . Seperti yang ditunjukkan dalam gambar

Selepas ujian, masa pemuatan berkaitan secara langsung dengan jumlah data, tetapi ini bukan kerana ia mengambil masa terlalu lama untuk mendapatkan sumber data, tetapi kerana terdapat masalah dengan memaparkan data EasyUI dan mengubah suai terlalu banyak gaya melalui JS. Bolehkah anda beritahu saya bagaimana untuk memecahkan ini? !
Bergantung pada aspek mana, secara amnya, terdapat dua aspek untuk dimulakan:
1. Untuk gaya dan skrip, jika terdapat versi min js, rujuk versi min atau cari pemalam mampatan pihak ketiga penyelesaian lain ialah menggunakan pemuatan kebergantungan.
2. Jika pengikatan data lambat, anda boleh menyahpepijatnya untuk melihat langkah pemuatan data yang lambat Adakah pertanyaan data atau penukaran format data, keadaan, rantaian jadual, dsb.
Dalam analisis akhir, ia hampir mengenai dua aspek ini. Bagi masalah data rendering yang anda nyatakan, berapa banyak data yang boleh anda paparkan pada satu halaman Adakah mungkin anda tidak melakukan paging Untuk memaparkan data, anda boleh melakukan output log js di tempat yang anda fikir sudah tiba masanya? memakan. Anda akan tahu sepintas lalu
Beri saya beberapa idea:
1 Cuba mampatkan CSS/JS sebagai asas yang mungkin
2 Optimumkan prestasi pada tahap kod JS dan kurangkan operasi DOM
3 di hujung belakang.
Berdasarkan masa, ia agak terlalu panjang. Pertimbangkan dua situasi:
Nilai boleh diperolehi sekali, bukannya berkali-kali1) Terdapat aspek yang tidak munasabah yang jelas dalam pengiraan gaya
2) Untuk menghapuskan situasi yang tidak munasabah 1, anda perlu mempertimbangkan sama ada reka bentuk perniagaan dan reka bentuk struktur adalah munasabah Kerana ia mengambil masa terlalu lama, adalah disyorkan untuk mempertimbangkan sama ada reka bentuk Yiha adalah munasabah