
Saya boleh memahami watak pengembangan untuk menyalin tatasusunan, tetapi saya tidak faham yang digunakan untuk menghantar parameter kepada fungsi

Seperti di atas, mengapakah parameter fungsi boleh menerima beberapa parameter selepas menambah operator pengembangan?
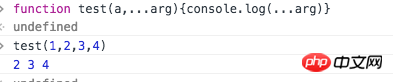
fn(...arg)要怎么理解
Apabila mentakrifkan fungsi, ini harus dipanggil parameter yang tinggal.
Lihat MDN untuk penjelasan terperinci:
https://developer.mozilla.org...
Boleh tengok chestnut ni dulu

The...arg di sini sebenarnya mendapat nilai hujah, jadi kaedah anda boleh ditulis semula seperti ini
Tukar hujah kepada tatasusunan
Penjelasan rasmi:
Digunakan dalam parameter fungsi, ia menukar parameter bermula di sini kepada tatasusunan.
Parameter formal fungsi akan disimpan dalam tatasusunan kelas argumen Operator... boleh menukar tatasusunan kelas kepada tatasusunan
Anda perlu bermula dengan ECMAScript 6
Anda boleh faham bahawa
fn(...arg) meletakkan semua parameter parameter dalam tatasusunan arg Tidak kira berapa banyak parameter yang anda lalui apabila anda memanggil fungsi ini, ia boleh diperolehi oleh arg.
Parameter fungsi boleh diperolehi melalui argumen objek seperti tatasusunan Sebarang berbilang parameter yang anda masukkan pada dasarnya wujud sebagai objek seperti tatasusunan di dalam fungsi, jadi menambah operator hamparan hanya menukar objek seperti tatasusunan ini menjadi jujukan parameter.