
Soalan saya ialah. Klik 1111 dan kemudian 111 disembunyikan dan 222 dipaparkan. . Persoalannya, bagaimana saya menyembunyikan unsur adik-beradik dan bukannya semua 2222? ?
Satu lagi soalan
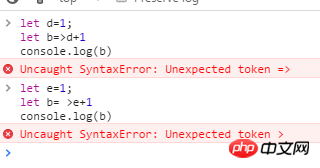
Bagaimana untuk menggunakan sintaks ini? ? Bukankah fungsi ini b(kembali a+1)? ?
Soalan pertama: Anda harus menggunakannya mengikut peraturan
VueDemo dalam talian: https://jsfiddle.net/n6sga9v2/
Soalan kedua:
Adakah anda bercakap tentang fungsi anak panah? Jika ya, maka tatabahasa yang anda gunakan adalah salah. Ada artikel pendek yang anda boleh baca
Fungsi Anak Panah Siri 3 Bermula ES2015Kawal elemen berbeza dengan atribut berbeza
const b = () => d + 1Pelajari asas JS sebelum bertanya soalan.