Subjek baru-baru ini bersentuhan dengan pek web, dan hari ini saya cuba mengkonfigurasi HMR bagi pek web
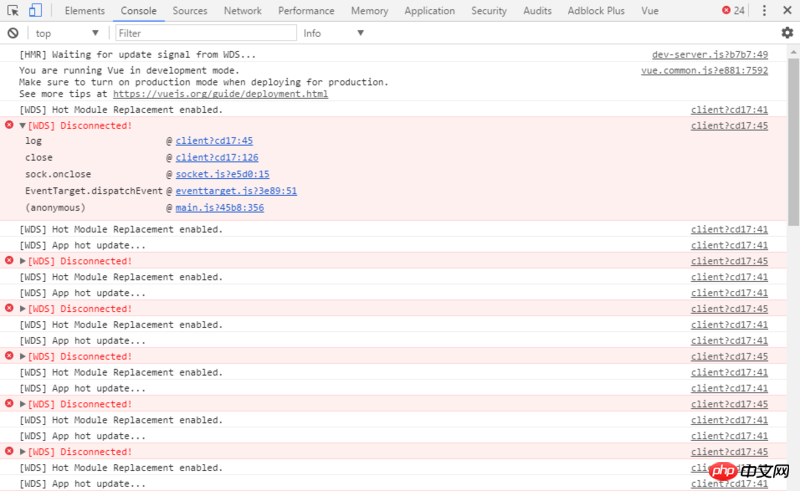
Amaran [WDS] Terputus terus muncul berulang kali dalam konsol krom. google banyak kaedah tetapi tidak dapat mencari sebab , jadi saya datang untuk meminta nasihat semua orang.
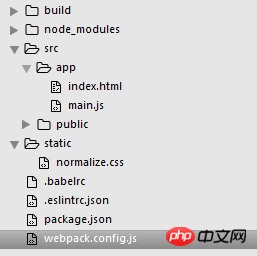
Dilampirkan struktur kod: 
package.json
{
"name": "vue-timer",
"version": "1.0.0",
"description": "a timer based on vue",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --hot --inline"
},
"author": "Albert",
"license": "ISC",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-preset-env": "^1.4.0",
"css-loader": "^0.28.1",
"eslint": "^3.19.0",
"eslint-config-airbnb-base": "^11.2.0",
"eslint-plugin-import": "^2.2.0",
"html-webpack-plugin": "^2.28.0",
"style-loader": "^0.17.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"webpack": "^2.5.1",
"webpack-dev-server": "^2.4.5"
}
}webpack.config.jsPerkara yang pelik ialah saya tidak nampak amaran seperti ini dalam IE11, ia sentiasa ada dalam chrome, versinya ialah 58.0.3029.110const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { devtool: 'eval-source-map', entry: path.resolve(__dirname, 'src/app/main.js'), output: { path: path.resolve(__dirname, 'src/public'), filename: 'bundle.js', publicPath: '/', }, module: { rules: [ { test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader', }, { test: /\.css$/, loader: 'style-loader!css-loader', }, { test: /\.styl$/, loader: 'stylus-loader', }, ], }, plugins: [ new HtmlWebpackPlugin({ template: path.resolve(__dirname, 'src/app/index.html'), hash: true, }), new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ], resolve: { alias: { vue$: 'vue/dist/vue.common.js', }, }, devServer: { historyApiFallback: true, publicPath: '/', }, };
Punca masalah masih belum ditemui, tetapi masalah hot reload telah selesai dengan sendirinya.
Hanya tambah kod berikut pada entri JS:
Fungsi HMR Webpack dilaksanakan melalui WebSocket untuk menolak JSON Patch, dan memerlukan sokongan perpustakaan pihak ketiga.
IE11 nampaknya tidak menyokong WebSocket jadi tiada amaran sedemikian. Jika anda menghadapi masalah ini semasa menggunakan Vue di bawah Chrome, sebabnya mungkin anda belum memperkenalkan pemalam HMR Vue, yang bermaksud anda perlu memasang satu lagi
vue-hot-reload-api.Untuk penyelesaian khusus, sila rujuk catatan blog yang saya tulis: http://ewind.us/2017/webpack-...