
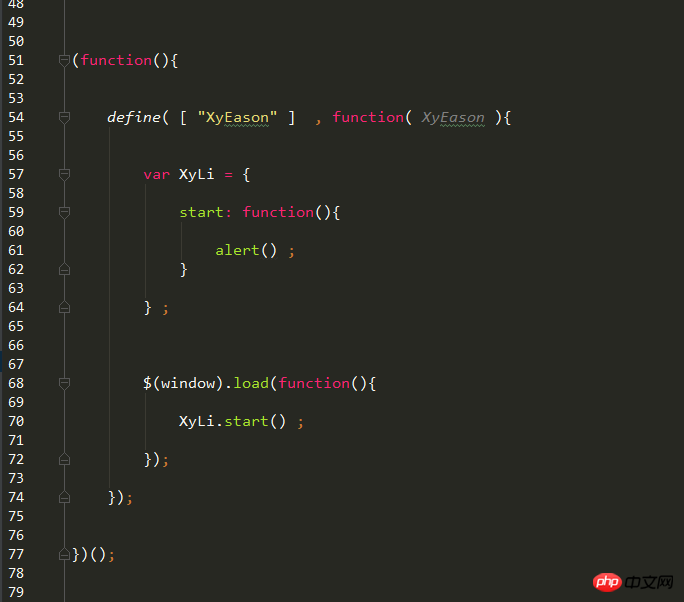
Saya tidak tahu mengapa, kod dalam $(window).load() tidak akan dilaksanakan, saya fikir ia sepatutnya menjadi masalah dengan pemuatan requireJS, tetapi saya tidak tahu apa yang berlaku, jadi saya tidak boleh. gunakan $(window).load() Fungsi, tolong bantu semua orang, terima kasih banyak! ! !
Acara menggunakan
requireJS的一个好处就是可以保证js模块按照你指定的依赖顺序加载。回到你的代码,
define用于定义一个模块,同时表明该模块依赖于XyEason。因此requireJS会保证在XyEason加载完之后,才执行回调函数也就是function(XyEason)。回调函数的执行是异步的,而
load事件发生在页面加载的时候,等执行这段代码的时候loadtelah pun dicetuskan, jadi secara semula jadi ia tidak akan dilaksanakan.Kod anda bersamaan dengan perenggan berikut
Yang penting ialah apabila anda
require()Jika selepas acara onload, ia pasti tidak akan tercetus saya harap ia dapat membantu anda.