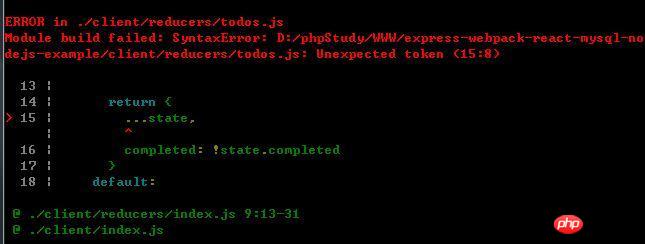
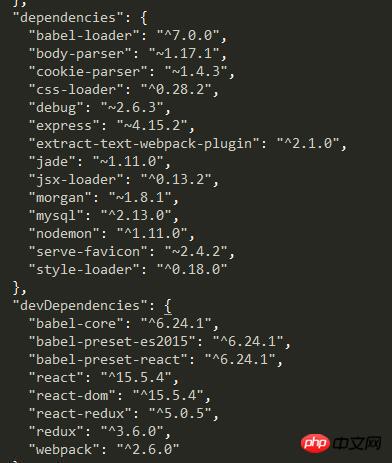
Gunakan webpack untuk mengkonfigurasi es6 Kebanyakan sintaks disokong, tetapi... yang ini tidak boleh melepasi kompilasi
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets:['es2015','react']
}
},

Ada sesiapa yang mengalami masalah yang sama?
Mula-mula tambah pemalam yang sepadan dalam
.babelrc, sebagai contoh:Kemudian pasang melalui NPM
babel-plugin-transform-object-rest-spread.Petua, setiap pratetap Babel mempunyai sokongan berbeza untuk sintaks baharu Pratetap es2015 hanya menyokong sintaks es yang diluluskan secara rasmi pada 2015. Butiran boleh dilihat di sini Adalah disyorkan untuk menggunakan pratetap env.