Projek ini perlu menggunakan react, jadi saya mengikuti laman web rasmi dan tutorial Ruan Yifeng
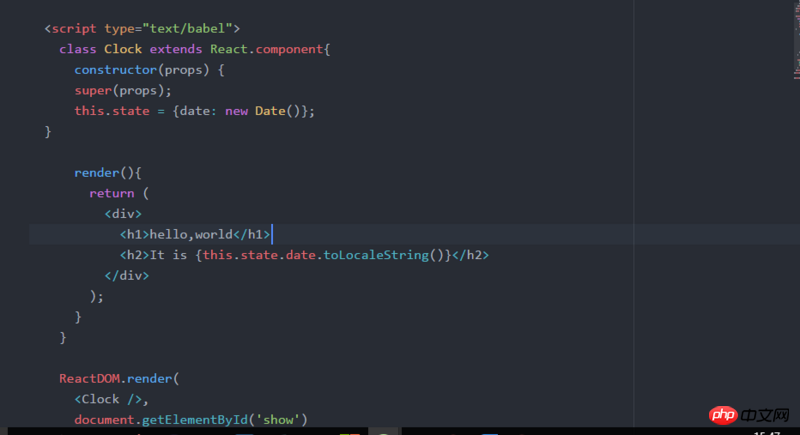
Kod seperti yang ditunjukkan: 
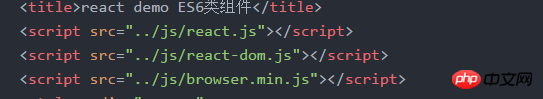
Berikut adalah rujukan untuk bertindak balas, iaitu tiga fail yang disalin terus daripada demo Ruan Yifeng
. 
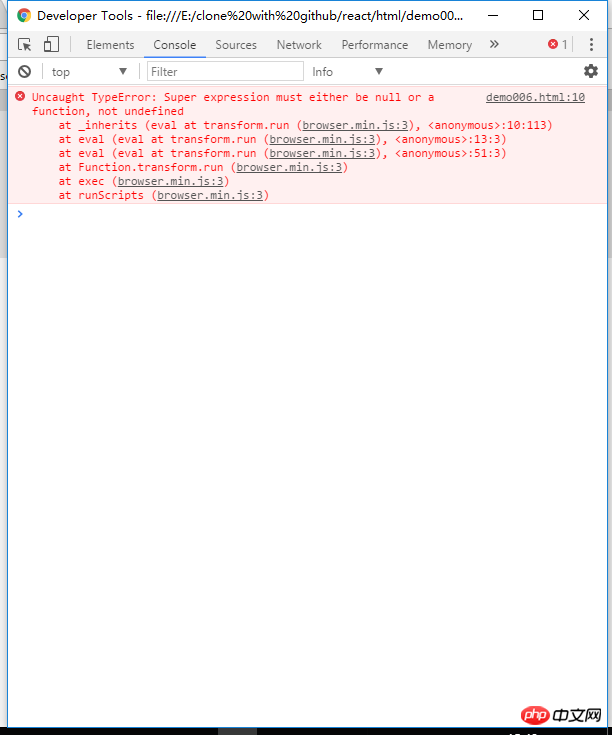
Berikut ialah ralat yang dilaporkan kepada super selepas dijalankan Adakah ini kerana terdapat sesuatu yang hilang dalam fail yang dirujuk?
Oleh kerana anda tidak lulus mana-mana prop, prop tidak ditentukan, jadi super() harus digunakan di sini.
Kurang satu babel, kelas xxx extends React ditulis dalam es6 dan perlu dilepaskan.
Anda boleh memuat turunnya dan memetiknya secara setempat.
Jawapan yang betul di tingkat atas, super() tidak akan melaporkan ralat jika ia tidak mengambil parameter props
Untuk anda yang tidak membaca dalam bahasa Inggeris 0_0
Bukankah ralat ini bermakna sangat tidak ditentukan? Siapa yang super? Pembina komponen wow
Lihat apa yang digunakan oleh poster asal
React.component而不是React.Component