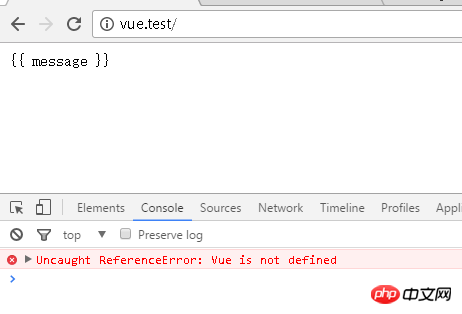
Ikuti tutorial di tapak web rasmi, perkenalkan <script src="https://unpkg.com/vue/dist/vu... dan kemudian salin kod dari tapak web rasmi terus ke komputer tempatan, seperti yang ditunjukkan di bawah 
Mengapa ia sentiasa dipaparkan di halaman web Bagaimana dengan {{message}}?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ message }}
</p>
<script type="text/javascript">
var app = new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
Tidakkah anda perasan bahawa skrip pertama tiada tanda petikan? ?
el: 'app' ditukar kepada el: '#app'
Atribut el Vue ialah pemilih CSS, bukan nama id, seperti berikut: