1. Struktur halaman saya adalah seperti ini:
<frameset rows="72,*,16" border="1" framespacing="0" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<frame name="framHeader" src="top.aspx" scrolling="no" border="0" frameborder="no" noresize topmargin="0" leftmargin="0" marginheight="0" marginwidth="0"></frame>
<frameset name="framMain" cols="250,*" border="0" frameborder="0" framespacing="1" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<frame name="framLeft" src="Left.html" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" frameborder="0" scrolling="no" noresize></frame>
<frame name="framRight" src="right.html" frameborder="0" bordercolor="#e4e4e4" noresize></frame>
</frameset>
<frame name="framFooter" src="foot.html" marginwidth="0" marginheight="0" frameborder="no" scrolling="no" noresize>
</frameset>
<noframes></noframes>Kaedah penulisan saya:
Selepas log masuk, masuk welcome.aspx:
<p>
<script>
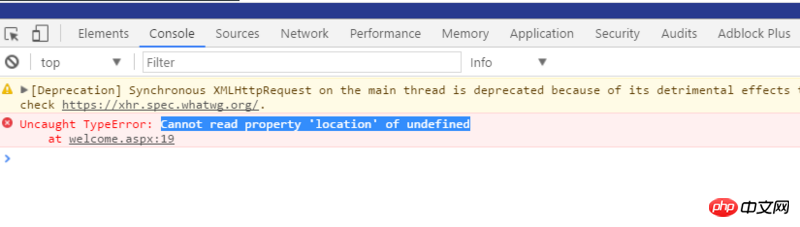
document.getElementsByName("framHeader").window.location.reload();
</script>
</p>
 Saya telah mencuba semua kaedah yang dinyatakan di bawah, tetapi satu pun tidak berkesan. . . . .
Saya telah mencuba semua kaedah yang dinyatakan di bawah, tetapi satu pun tidak berkesan. . . . . 



Masalah akhirnya selesai:
<skrip>
</script>
Kaedah yang anda berikan di atas adalah berdasarkan fakta bahawa halaman semasa dan halaman yang akan dimuat semula berada dalam set bingkai yang sama dan halaman saya tidak berada dalam set bingkai semasa, jadi ia tidak boleh dimuat semula merentas domain . Anda mesti mencari set bingkai di mana halaman sasaran berada.
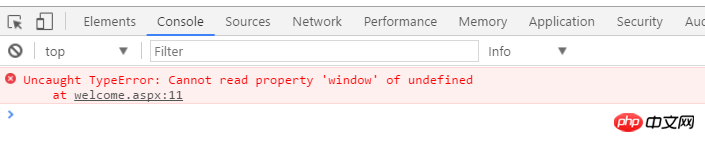
document.getElementsByName("framHeader")[0].window.location.reload();getElementsByNamePelajar, sila baca nama kaedah dengan telitidocument.getElementsByName("framHeader") mendapat tatasusunan
Boleh cuba ayat ni
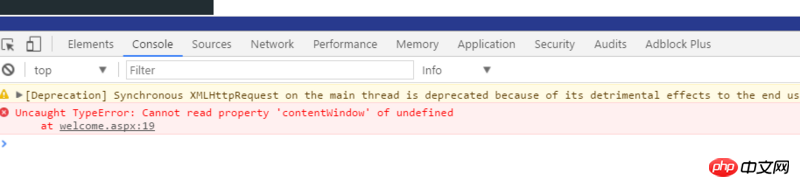
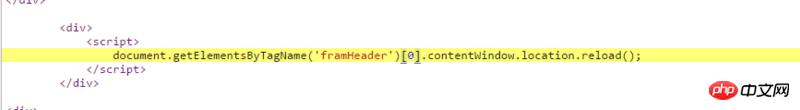
document.getElementsByTagName('framHeader')[0].contentWindow.location.reload();Saya meminta anda menggunakan banyak jquery, getElementsByName mengembalikan tatasusunan