Halaman dibuka seperti berikut
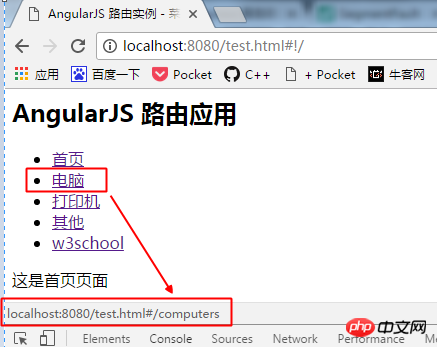
Klik pautan komputer dan laluan url akan dipaparkan seperti berikut

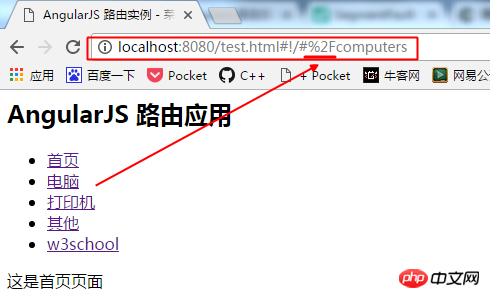
Selepas klik

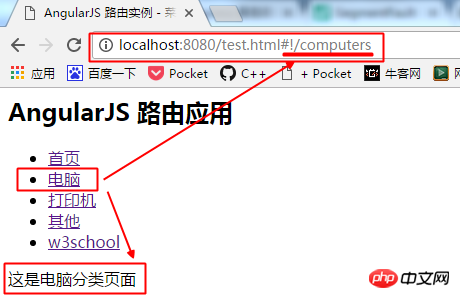
Kesan yang dijangkakan adalah seperti berikut:

Kod saya adalah seperti berikut app.js, menggunakan "express": "^4.15.2"
var express = require('express');
var path = require('path');
var app = express();
//使用静态文件服务器中间件
app.use(express.static(path.join(__dirname,'app/public')));
app.listen(8080);test.html
<html ng-app="routingDemoApp">
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
<script src="/lib/jquery/dist/jquery.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="/lib/angular/angular.js"></script>
<script src="/lib/angular-route/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$locationProvider','$routeProvider', function config($locationProvider, $routeProvider){
$routeProvider
.when('/',{
template:'这是首页页面'
}).
when('/computers',{
template:'这是电脑分类页面'
}).
when('/printers',{
template:'这是打印机页面'
}).
otherwise('/');
}]);
</script>
</head>
<body>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
<li><a href="#/printers">w3school</a></li>
</ul>
<p ng-view></p>
</body>
</html>
Saya sudah lama terperangkap dengan masalah ini, tolong beri saya petunjuk, terima kasih
Ini kerana angular1.6 menambah ! (tanda seru) pada laluan cincang secara lalai, menyebabkan ralat Kaedah pengubahsuaian adalah seperti berikut (tambah konfigurasi, keluarkan tanda seru awalan lalai):