Keperluan ialah apabila tetikus berada di dalam elemen dengan bar skrol pada halaman, acara skrol dicetuskan untuk menghalang skrol badan daripada dicetuskan pada masa yang sama.
Secara terang-terangan: apabila tetikus bergolek di dalam p, walaupun p bergolek ke hujung, badan tidak akan menatal.
Saya memberi p acara skrol untuk mengelakkan menggelegak. Saya mahu menggunakan idea ini untuk melumpuhkan skrol badan, tetapi ia tidak berguna.
Maka timbul persoalan:
1. Bagaimana untuk merealisasikan keperluan ini?
2. Mengapa tatal tidak boleh mengelak menggelegak?
3 Saya sudah tahu tentang kaedah pemberian badan ini overflow:hidden. Jika anda menggunakan kaedah ini, masalahnya ialah untuk menentukan sama ada kedudukan tetikus berada dalam p Terdapat banyak isu keserasian, dan nampaknya anda mesti mencetuskan pemerolehan kedudukan melalui latihan (seperti mousemove, saya tidak). t tahu jika terdapat penyelesaian yang lebih mudah atau beberapa penambahbaikan?
27 Mei
Terima kasih semua kerana membawa demo! ! !
Kaedah yang saya temui dalam talian juga menggunakan scrollTop, tetapi saya tidak pernah menemui kaedah yang lebih praktikal, dan semuanya ditulis dengan sangat rumit.
Terima kasih kepada cc_christian kerana menyediakan versi yang sangat jelas dan praktikal ini~cc_christian 提供这个非常清晰实用的版本~
当然, 浴巾Sudah tentu, plug-in jq yang disediakan oleh
Nampaknya keserasian masalah skrol ini memang tidak begitu baik.
Dan saya jumpa masalah sebenarnya, saya dah jumpa banyak idea scrollTop di Internet sebelum ini, tetapi saya masih keliru, kenapa acara sendiri tidak boleh dihentikan? Terutamanya roda tetikus, tatal mengatakan pada MDN bahawa ia tidak boleh membatalkan menggelegak, tetapi roda tetikus mengatakan ia boleh, tetapi ia masih tidak berfungsi dalam penggunaan sebenar.
Satu-satunya cara ialah menyimpan kedudukan tatal dan tetapkan nilai kepada tatal Atas apabila tuding menatal ke atas. 浴巾Dianggarkan
mempunyai prinsip yang sama di dalam pemalam (saya sebenarnya tidak melihatnya, saya takut saya mungkin tidak dapat memahami semuanya pada masa ini)
pemalam jQuery: http://mohammadyounes.github....
Isu prestasi
Apabila roda menatal satu bingkai, acara tatal hanya dicetuskan sekali
Acara tatal dicetuskan secara berterusan Sejak tatal lancar diperkenalkan (sebenarnya, IE6 sudah mempunyai tatal lancar), setiap kali roda tatal ditatal. 1 piksel, acara tatal akan dicetuskan
Adalah tidak disyorkan untuk bertukar berulang kali antara
overflow:hidden和overflow:hiddenkerana ia akan menyebabkan isu susun atur semula dan prestasiPrinsip:
Acara tatal tidak boleh menghentikanPropagation mahupun preventDefault
Nampaknya ia menghalang acara tatal, tetapi ia sebenarnya adalah acara preventDefault roda/butang
Selain itu, roda tetikus mempunyai masalah keserasian, jadi semua orang menggunakan jQuery
Saya lupa di mana saya membaca artikel berkaitan
Ambil Demo
Ajar anda resipi, tetapkan pembolehubah isScrolling = palsu
Apabila tetikus melayang ke sasaran p, isScrolling = benar; dan untuk badan, apabila isScrolling = benar, perkara mudah adalah
Dan apabila tetikus bergerak menjauhi p, isScrolling = false.
demo menyekat tatal
Baiklah, tiada siapa yang meneruskan.
Kaedah yang ada pada masa ini masih tersembunyi.
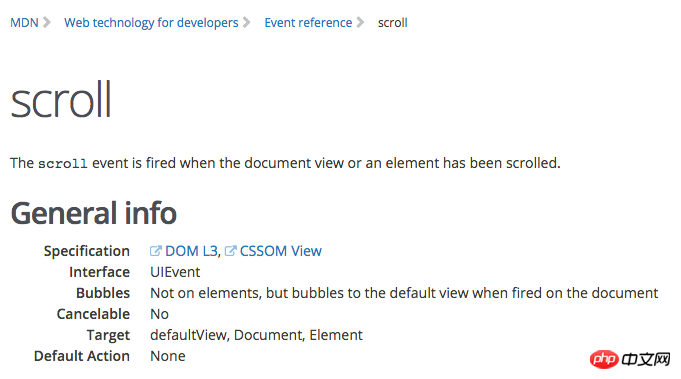
Mengenai mengapa tatal tidak boleh menghalang menggelegak, saya menemui jawapan di MDN: ia mengatakan bahawa tatal hanya gelembung ke document.defaultView dan tidak boleh dibatalkan.

Tapi mdn cakap mousewheel boleh elakkan menggelegak, tapi dah cuba tak berjaya harap student yang tahu guna boleh buat demo untuk tengok~
Cuba acara roda tetikus