
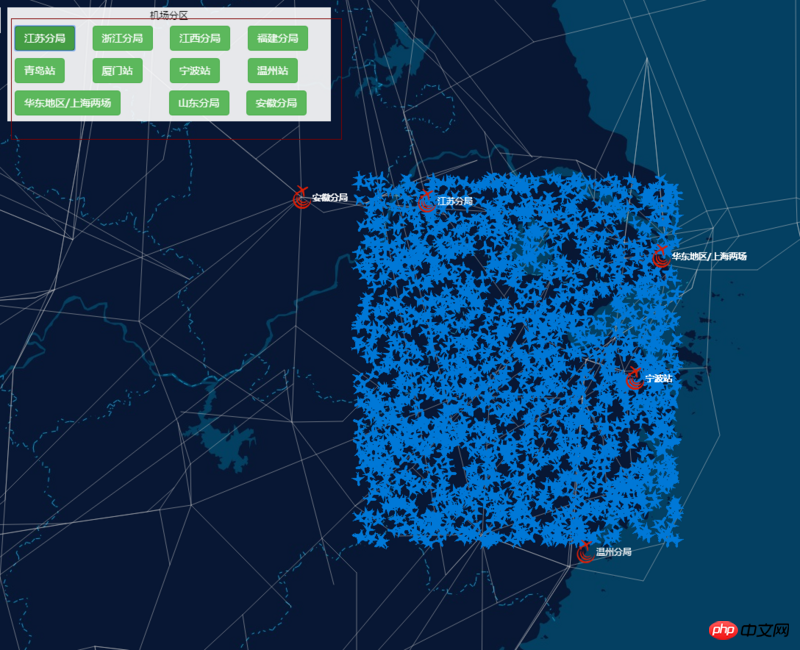
Sekatan lapangan terbang adalah sekumpulan butang Saya ingin menyedari bahawa apabila saya mengklik pada Jiangsu, hanya Jiangsu yang akan dipaparkan .
Pada masa ini, saya menambah acara klik pada setiap butang, dan kemudian memaparkan nama tempat; tetapi selepas klik pertama, ia akan sentiasa dipaparkan pada peta,
Berikut ialah contoh butang. . Sila beritahu saya bagaimana untuk menjadikannya hanya dipaparkan sekali apabila diklik; kandungan lain disembunyikan
$(".bnt-ShanDong").on('klik', fungsi () {
// 百度地图API功能
var initPoint = new BMap.Point(117.215278, 36.8569444);
map.centerAndZoom(initPoint, 8);
var myIcon = new BMap.Icon("../images/marker.png", new BMap.Size(32, 32));
var marker = new BMap.Marker(initPoint, { icon: myIcon }); // 创建标注
map.addOverlay(marker);
//marker.setAnimation(BMAP_ANIMATION_BOUNCE);
var label = new BMap.Label("山东分局", { offset: new BMap.Size(30, 5) });
label.setStyle({
color: "#fff",
fontSize: "12px",
backgroundColor: "0.05",
border: "0",
height: "20px",
lineHeight: "20px",
fontFamily: "微软雅黑"
});
marker.setLabel(label);})
Cara paling mudah ialah menyembunyikan semua wilayah setiap kali peristiwa klik dicetuskan, kemudian tentukan wilayah semasa berdasarkan yang sedang diklik dan kemudian paparkan wilayah semasa
Mula-mula, anda boleh menambah kelas bersatu pada semua butang, contohnya, nilai yang dipanggil
btn-test,然后给每个按钮增加一个自定义属性例如data-name,每一个都放这个按钮代表哪个分局,然后给所有这样的按钮统一增加监听,根据data-nameboleh digunakan untuk menentukan mana satu yang diklik Kemudian padamkan semua ikon pada peta, dan kemudian hanya memaparkan yang diklik:Ini serupa dengan idea pautan tiga peringkat Klik mana-mana butang untuk mengosongkan kandungan peta dahulu, dan kemudian pindahkan kandungan yang sepadan mengikut ini
Peristiwa klik lulus dalam ID Setiap butang mempunyai ID tertentu
Sembunyikan semua mata sebelum menciptanya
Dan tentukan sama ada titik ID anda wujud