1. Saya menulis demo.html menggunakan requirejs Apabila halaman dimuatkan untuk kali pertama, ia boleh dipaparkan seperti biasa tidak faham mengapa ini berlaku.
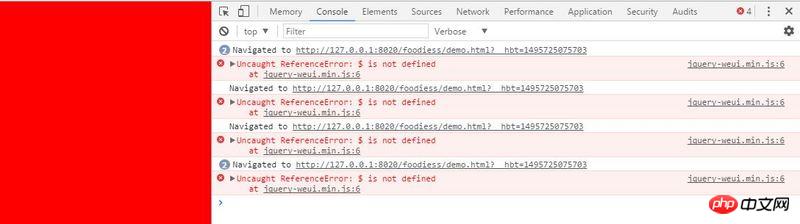
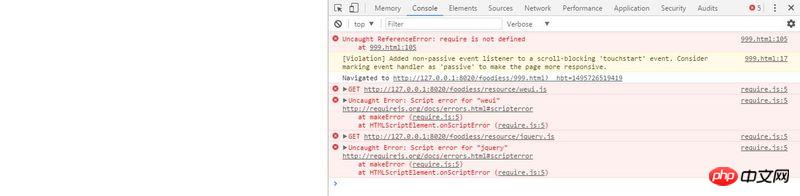
2. Fail 999.html saya yang lain (yang berada dalam direktori yang sama seperti demo.html, tetapi mempunyai lebih banyak kandungan halaman, dan selebihnya tidak jauh berbeza daripada html dalam 1) terus melaporkan ralat, sama ada memerlukan not define atau menunjukkan ralat Skrip untuk "jquery" atau $ tidak ditakrifkan, mengapa ini dan bagaimana saya perlu mengubahnya?

Kodnya adalah seperti berikut:
demo.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="resource/require.js"></script>
<script src="resource/main.js"></script>
</head>
<body>
<script type="text/javascript">
require(['jquery','weui'],function($){
$('body').css('background','red');
});
</script>
</body>
</html>main.js:
require.config({
baseUrl:'resource/app',
paths:{
'jquery':'../lib/jquery-3.2.0.min',
'zepto':'../lib/zepto.min',
'css':'../lib/css.min',
'weui':'../lib/jquery-weui.min',
'cookie':'../lib/jquery.cookie',
'swiper':'../lib/swiper'
}
});Mesej ralat: 
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="resource/css/weui.css" />
<link rel="stylesheet" type="text/css" href="resource/css/jquery-weui.min.css" />
<link rel="stylesheet" type="text/css" href="resource/css/index.css" />
<link rel="stylesheet" type="text/css" href="resource/css/login.css"/>
<link rel="shortcut icon" href="resource/font/cake.ico" />
<script src="resource/require.js" data-main = "resource/main" defer async="true"></script>
</head>
<body ontouchstart>
<!--login section-->
<p id="ologin" class="weui-tab__bd-item" style="height: auto;">
<p class="beforeLogin">
<header>
<p class="head-bg">
</p>
<p class="touxiang">
<img src="img/head/0.png" />
</p>
</header>
<!--登录-->
<section class="adminpage" id="login">
<form action="login.php" method="post" id="loginForm">
<input type="number" value="" placeholder="请输入手机号" name="user" class="phone4log" maxlength="11" />
<input type="password" value="" placeholder="请输入密码(6-16位)" name="psw" id="psw-log" maxlength="16" />
<button type="submit" class="sub" id="loginBut">登录</button>
</form>
<span>没有账号?<a href="#regis">注册</a></span><br />
<span><a href="#forget">忘记密码?</a></span>
</section>
<!--注册-->
<section class="adminpage" id="regis">
<form id="checkphone">
<input type="hidden" name="forwhat" value="forcheck" />
<input type="number" value="" placeholder="请输入手机号" name="user" class="phone4reg vali-input" id="phone4reg" maxlength="11" />
<button type="button" class="vali-but" id="but1" style="color: #fff;background: orange;">点击发送<br />验证码</button>
</form>
<form action="register.php" method="post" id="regisForm">
<input type="hidden" name="forwhat" value="forrig" />
<input type="number" value="" placeholder="请输入验证码" name="validate" id="validate" />
<input type="password" value="" placeholder="设置密码(6-16位)" name="psw" id="psw-reg" maxlength="16" />
<input type="password" value="" placeholder="重新输入密码" name="pswcheck" id="pswcheck" />
<button type="submit" style="color: #fff;background: orange;" class="sub" id="regisBut">注册</button>
</form>
<span>已有账号?<a href="#login">登录</a></span><br />
<span><a href="#forget">忘记密码?</a></span>
</section>
<!--忘记密码-->
<section class="adminpage" id="forget">
<form id="check4forget">
<input type="hidden" name="forwhat" value="forcheck" />
<input type="number" name="findphone" id="findphone" value="" class="vali-input" placeholder="请输入注册的手机号" maxlength="11"/>
<button type="button" class="vali-but" id="but2">点击发送<br />验证码</button>
</form>
<form action="validatePhone.php" method="post" id="forgetForm">
<input type="hidden" name="forwhat" value="forreset" />
<input type="number" value="" placeholder="请输入验证码" name="validate" id="validate4forget" />
<input type="password" value="" placeholder="重新设置密码(6-16位)" name="psw-forget" id="psw-forget" maxlength="16" />
<input type="password" value="" placeholder="重新输入密码" id="pswcheck4forget" maxlength="16"/>
<button type="submit" class="sub" id="reset">重置密码</button>
</form>
<span>已有账号?<a href="#login">登录</a></span><br />
<span>没有账号?<a href="#regis">注册</a></span>
</section>
</p>
<p class="alreadyLogin">
<header>
<p class="head-bg">
<h3></h3>
</p>
<p class="touxiang">
<img src="" />
</p>
</header>
<section>
<p class="weui-cells" style="margin-top: 60px;">
<a href="#" class="weui-cell weui-cell_access">
<p class="weui-cell__bd">
<p>我的收藏</p>
</p>
</a>
<a href="javascript:;" class="weui-cell weui-cell_access kt-exit">
<p class="weui-cell__bd">
<p style="color:red;">退出登录</p>
</p>
</a>
</p>
</section>
</p>
</p>
<script type="text/javascript">
require(['jquery','weui'],function($){
});
</script>
</body>
</html>Mesej ralat: 
Istiharkan tanggungan secara manual
Dan jangan tangguh dan async apabila memuatkan require.js dalam 999.html