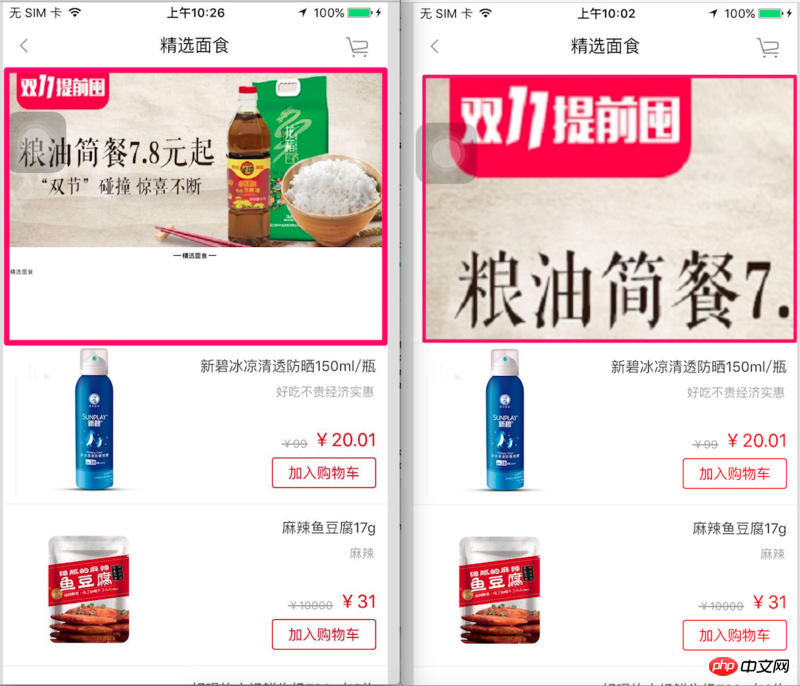
Seperti yang ditunjukkan dalam gambar: 
Bahagian kotak merah ialah WKWebView, yang sebelah kiri ialah paparan biasa, dan yang sebelah kanan ialah paparan tidak normal.
Saya melaksanakan paparan web kandungan yang sangat adaptif dalam panggilan balik penyiapan pemuatan halaman web:
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
if ([webView isFinishLoading] == YES) {
self.webView.height = self.webView.scrollView.contentSize.height;Ketinggian yang diperoleh di bahagian kiri dan kanan adalah sama, tetapi bahagian kanan tidak dipaparkan sepenuhnya dan juga dibesarkan.
Apa yang paling mengelirukan saya ialah kadangkala loading sudah lengkap dan kadangkala tidak lengkap.
Apa yang membuatkan saya lebih keliru ialah jika saya menulis beban malas untuk menangguhkannya selama satu saat, paparan pada masa ini akan betul semula:
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
if ([webView isFinishLoading] == YES) {
__weak typeof(self) weakSelf = self;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 1秒后异步执行这里的代码...
weakSelf.webView.height = weakSelf.webView.scrollView.contentSize.height;Jika saya menggunakan UIWebView dan bukannya WKWebView, saya tidak akan menghadapi masalah ini.
Boleh sesiapa beritahu saya mengapa halaman itu kadang-kadang tidak dipaparkan sepenuhnya? . . Terima kasih terlebih dahulu
Saya juga pernah menghadapi situasi ini Sesekali, kandungan halaman tidak dipaparkan sepenuhnya Kemudian saya mendapati bahawa nilai
didFinishNavigation有时候会调用多次, 而第一次的时候webView.scrollView.contentSize打印为(width = 0, height =0). 所以在isFinishLoading后, 直接设置webView.height就会出现内容不全.解决:
判断
webView.scrollView.contentSize.height为非0, 再设置webView.height; 或者用KVO监听webView.scrollView.contentSizeini adalah OKKetinggian hakim
KVO memantau Saiz kandungan