<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="/stylesheet" type="textsheet" __STATIC__/plugins/layui/css/layui.css">
<script type="text/javascript" src="__STATIC__/plugins/layui/layui.js"></script>
< /head>
<body style="padding: 10px;">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
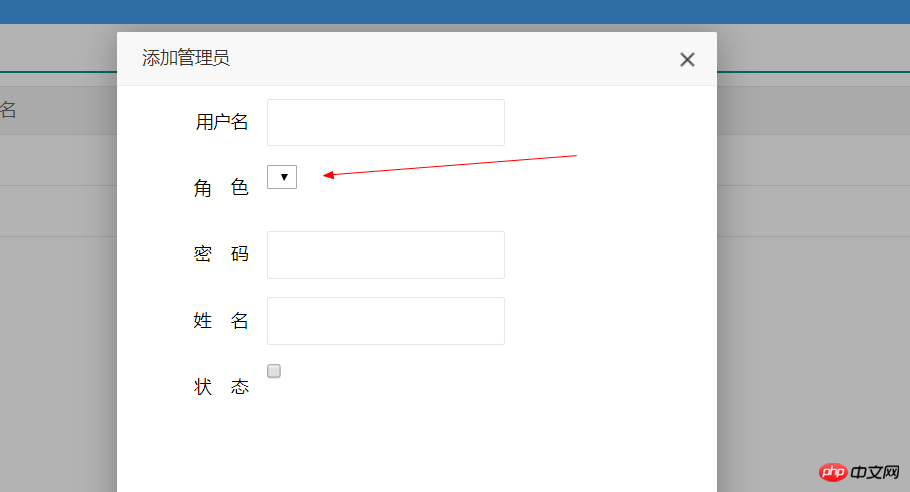
<label class="layui-form-label">角 色</label>
<div class="layui-input-inline">
<select name="gid">
<option></option>
/pilih>
</div>
</div>
<div class="layui-form-item">
<form class=""layui-t;label class=""layui-t; ;密 码</label>
<div class="layui-input-inline">
<input type="text" class="layui-input"> ;
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-item"姓 名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-item-" 态</label>
<div class="layui-input-inline">
<input type="checkbox"lay-skin="primary">
</div>
</div>
<script type="text/javascript">
layui.use(['layer','form'],function(){
form =layui.form;
layer=layui.layer;
});
</script>
</body>
</html>
Anda perlu menulis borang di bahagian luar
<form class="layui-form">
<!--Tulis kod anda di sini-->
</form>
Anda perlu menulis nilai dalam pilihan
Itu sahaja