我本来想的是先生成新节点,然后再删除hehe,
但是在网页上两个都没有显示
window.onload=function(){
var warp=document.createElement("p");
var wtext=document.createTextNode("新节点")
warp.appendChild(wtext);
var add=document.getElementById("p1");
add.appendChild(warp);
var re=document.getElementById("p1");
re.parentNode.removeChild(re);
}
没有显示是因为被你删掉了啊。你删掉的是 #p1,而它正是你新创建的节点所在的父节点。一旦父节点被删除,那么其所有子节点当然也会消失了。
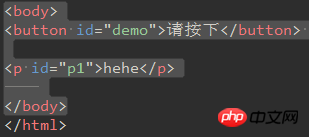
PS: 下次贴代码记得别贴图片,复制不了。
你的代码先创建了“新节点” p , 然后加入DOM, 成为p1的子元素,然后获取p1的父元素,并且删除了p1。 所以新节点和p1都没有了。
如果指向改变p1中的“hehe” , 直接使用add.innerHTML = warp.outerHTML; 这样就替换了hehe , 而不是在hehe后面添加。