描述你的问题
使用插件上传图片时,显示和隐藏的gif图片有问题。
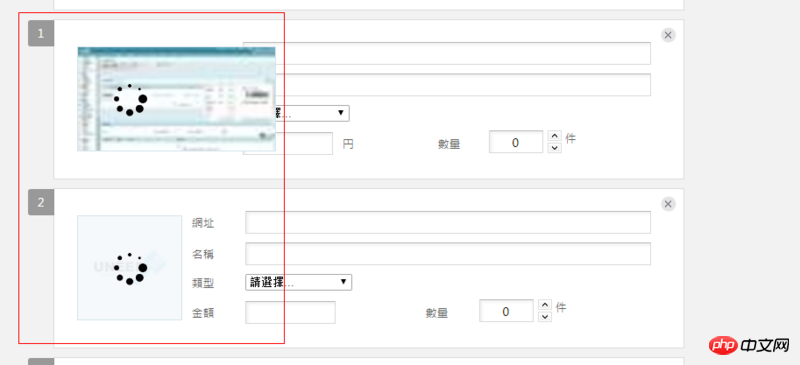
上传第一张图时
上传第二张图时

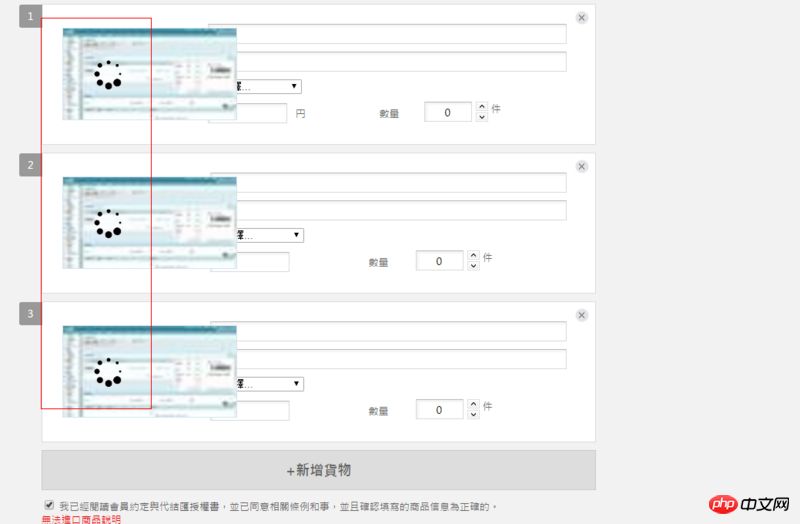
上传第三张图时

贴上相关代码
<script type="text/javascript" src="/js/ajaxfileupload.js"></script>
<script type="text/javascript">
function ajaxFileUpload(a){
if(a == 0){
$$("#loading_upload").ajaxStart(function(){
$$(this).show();
}).ajaxComplete(function(){
$$(this).hide();
});
}else{
$$("#loading_upload"+a).ajaxStart(function(){
$$(this).show();
}).ajaxComplete(function(){
$$(this).hide();
});
}
3.loading_upload+a就是对应每个位置的id号,为什么我再上传第二张图片的时候,第一张图片的gif也显示了出来,上传第三张图片时,一二张的gif也显示了出来?该如何修改?
via https://api.jquery.com/ajaxComplete/