利用bootstrap的table布局 ,表格只有两列,想限制前一列的的最大宽度,可是发现设置的max-width没有起到印象中的作用。 注意,着基本是我所有的html,css代码,也没有js干扰
<table class="table">
<tr><th class="left-td">菜单</th><th>操作</th></tr>
<tr><td class="left-td">菜单1</td><td>操作1</td></tr>
<tr><td class="left-td">菜单1</td><td>操作1</td></tr>
</table> .left-td {
max-width: 100px;
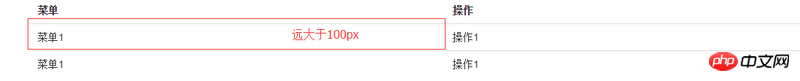
}实际的效果
求助
试试 table-layout: fixed
看看是否有其他的参数导致的问题。从控制台看。min-width和max-width对于table来说是不怎么好用
查看其他类是否有限制,或者使用 !important
这个和bootstrap没有关系,如果单纯弄一个页面里面放上你的代码,就会发现,max-width一样无效,而td里面的p确可以生效