var child = {template: '<p>this is child component </p>'};
与var child = Vue.extend({template: '<p>this is child component </p>'});区别
求详细解答
闭关修行中......
区别是,extend 设置的没有id('my-component')
extend
id
// 设 var child = Vue.extend({/*略*/}); Vue.component('my-component',child); // 等价与 Vue.component('my-component',{/*略*/});
// 设 Vue.component('my-component',{/*略*/}); // 则下面两个 child 等价 var child = Vue.extend({/*略*/}); var child = Vue.componet('my-component')
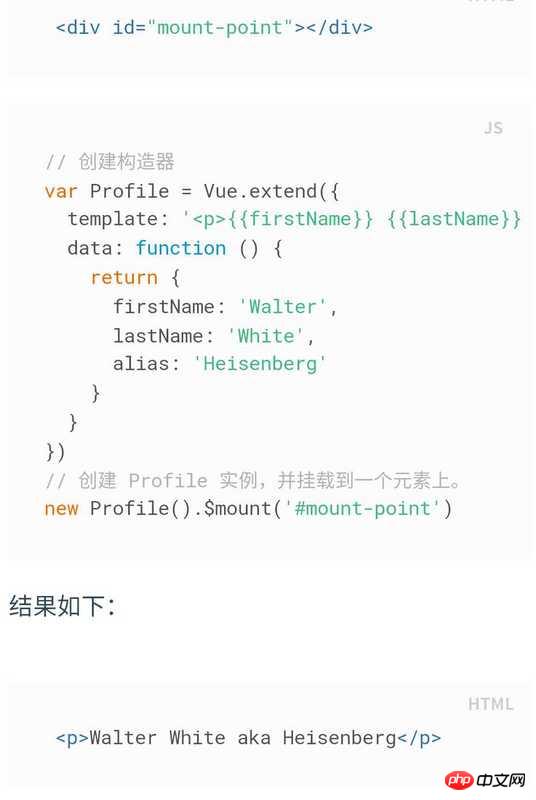
Vue.extend()是Vue构造器的扩展,调用Vue.extend()创建一个“子类”,参数是一个包含组件选项的对象。
Vue.extend()构造器有一个选项对象,选项对象的template属性用于定义组件要渲染的HTML。
使用Vue.component()注册组件时,需要提供2个参数,第1个参数时组件的标签,第2个参数是组件选项(data,template...),也可以直接传一个组件构造器
Vue.component()方法内部会调用组件构造器,创建一个组件实例。 5.当然你也可以直接
// 注册Vue.component('my-component', { template: '<p>A custom component!</p>'})
区别是,
extend设置的没有id('my-component')Vue.extend()是Vue构造器的扩展,调用Vue.extend()创建一个“子类”,参数是一个包含组件选项的对象。

Vue.extend()构造器有一个选项对象,选项对象的template属性用于定义组件要渲染的HTML。
使用Vue.component()注册组件时,需要提供2个参数,第1个参数时组件的标签,第2个参数是组件选项(data,template...),也可以直接传一个组件构造器
Vue.component()方法内部会调用组件构造器,创建一个组件实例。
5.当然你也可以直接
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})