An example where maintaining the set of completed transitions is necessary would be a transition on an inherited property, where the parent specifies a transition of that property for a longer duration (say, transition: 4s text-indent) and a child element that inherits the parent’s value specifies a transition of the same property for a shorter duration (say, transition: 1s text-indent). Without the maintenance of this set of completed transitions, implementations could start additional transitions on the child after the initial 1 second transition on the child completes.
文档地址: http://dev.w3.org/csswg/css-transitions/
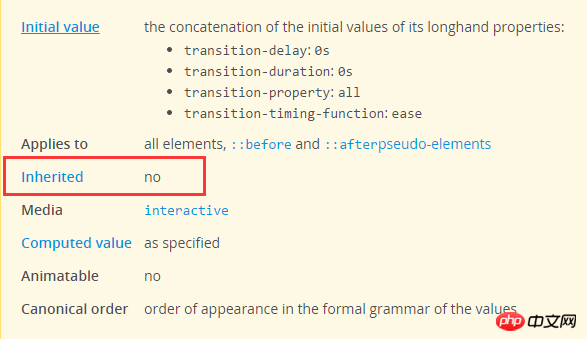
CRTL+F 查"inherited"结果都是NO.
这些属性包括:
关于继承性,文档中提到了一点
这里提到了一个场景,如果parent指定的transition作用到的属性和child指定的transtions作用到的属性是同一个,而且parent的transtion过渡时间更长,那么就需要自己去维护transition的完成状态(完成后移除?我注)。
例如:
如有错误欢迎指正。
不能。我在谷歌下试了,不能。
不能 https://developer.mozilla.org/en-US/docs/Web/CSS/transition