如题:css背景色不填充边框,css有实现这样功能的属性吗?怎么写?
例如定义一个p样式:
width: 100px; height: 100px; background-color: #131212; border: solid 10px rgba(249, 249, 249, 0.2);
背景色只填充100px,100px部分,不填充边框10px部分,怎么写css???
欢迎选择我的课程,让我们一起见证您的进步~~
background-clip: padding-box;即可支持度:IE9+
background-clip: padding-box;
background-clip的值 padding-box: 从padding区域(不含padding)开始向外裁剪背景。 border-box: 从border区域(不含border)开始向外裁剪背景。 content-box: 从content区域开始向外裁剪背景
使用outline代替border:
outline: 10px solid RGBA(0, 0, 0, 0.03); background-color: #A5DC86;
你把边框的颜色和背景色设置一样不就行了
background-color设置的背景色区域包括border和padding,所以如果设置的border是dotted或有透明度的那么通过border就可以看到设置的背景色设置 @贺先森 提到的outline样式,可以在目标元素的border之外设置一个外边框样式,开始位置为目标元素的边框。这个样式不会影响目标元素的当前布局,这会引起一些问题,例如
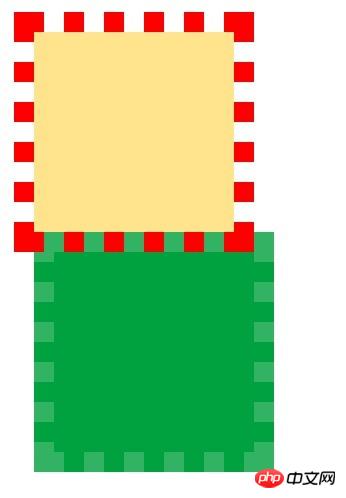
<style> .p_outline{ width: 100px; height: 100px; background-color: #ffe48d; outline:dotted 10px red; /*border: solid 10px rgba(249, 249, 249, 0.2);*/ } .p_border{ width: 100px; height: 100px; background-color: #00a23f; border: dotted 10px rgba(249, 249, 249, 0.2); } </style> <p class="p_outline"> </p> <p class="p_outline"> </p>
我们将看到outline将会占据其它元素的位置
要解决这个问题,我们可以通过设置margin方式解决:
.p_outline{ width: 100px; height: 100px; margin: 10px 10px 10px 10px; background-color: #ffe48d; outline:dotted 10px red; /*border: solid 10px rgba(249, 249, 249, 0.2);*/ }
奇怪,背景色为什么会填充border的颜色?审题的时候没看懂。
背景色不是知道padding吗??
这是一个怎样奇怪的问题,答案也是一头雾水
background-clip: padding-box;即可支持度:IE9+
使用outline代替border:
你把边框的颜色和背景色设置一样不就行了
background-color设置的背景色区域包括border和padding,所以如果设置的border是dotted或有透明度的那么通过border就可以看到设置的背景色
设置 @贺先森 提到的outline样式,可以在目标元素的border之外设置一个外边框样式,开始位置为目标元素的边框。这个样式不会影响目标元素的当前布局,这会引起一些问题,例如
我们将看到outline将会占据其它元素的位置

要解决这个问题,我们可以通过设置margin方式解决:
奇怪,背景色为什么会填充border的颜色?审题的时候没看懂。
背景色不是知道padding吗??
这是一个怎样奇怪的问题,答案也是一头雾水