想不明白,为啥我的问题总被踩? 是因为经常上“最近热门”还是因为这种问题你觉得太装B!上次有个问题,也是上了最近热门,被踩了几脚,又被好心人给赞起来了!哎,SegmentFault不是要互相交流学习的地方吗?问使用哪个工具装B还好用,我招惹谁了!想不明白,踩人的阴暗心理!我在Sf上从来不踩人。在此也衷心感谢回答我问题的朋友,共勉!'
前端如果被问到,你使用哪个工具?
你说:DreamWeaver!
90%的提问者可能会觉得用DW的水平不会太高,至少不会很牛!
其实我DW用着也挺好的,尤其是一些自动提示,比如输入url 会看到路径选择框。这个在sublime上是没有的,需要插件才能实现。
当然sublime这么火,肯定有它牛的地方,我看到有些前端牛人都在讨论它,学习它。
我想问的是,前端的大神们, 有没有一款工具既能让自己开发效果高,又不会显得自己水平low?
装逼大法:DELL 27寸大显示器一台 + 骚包键盘一个,tmux四分屏,zsh风骚主题配上,先不管三七二十一敲上top命令,然后sublime或者atom打开,选择黑色配色主题,左python,右js.
正经回答:
如果要想提高写代码效率,又显得很牛b,那就给你的编辑器武装snippets,emmet之流。
前端大法真好,牛b与装b共存
推荐:WebStorm,智能的要犯法的前端IDE编辑器。没有之一
最重要还是自己用得习惯。根据别人推荐的编辑器,自己再装来用用看,习惯就用,不习惯就卸载。
重要还是要看自己是做什么开发的。
本人观点:通用型
sublime,前端用WebStrom,PHPPhpStrom,苹果XCode,安卓Android Studio,其他就不知道了。如果前端与PHP混合,不建议用
WebStrom,别人喜欢WebStrom的原因,可能是因为它有实时预览功能。还在纠结就用
sublime吧,它的插件不会让你失望。插件如
Css代码格式化还原,JS代码格式化还原,版本控制器Git,版本控制器SVN,上传Ftp,代码追踪,实时预览,更换主题,等等……应有尽有。Sublime配合牛逼的主题
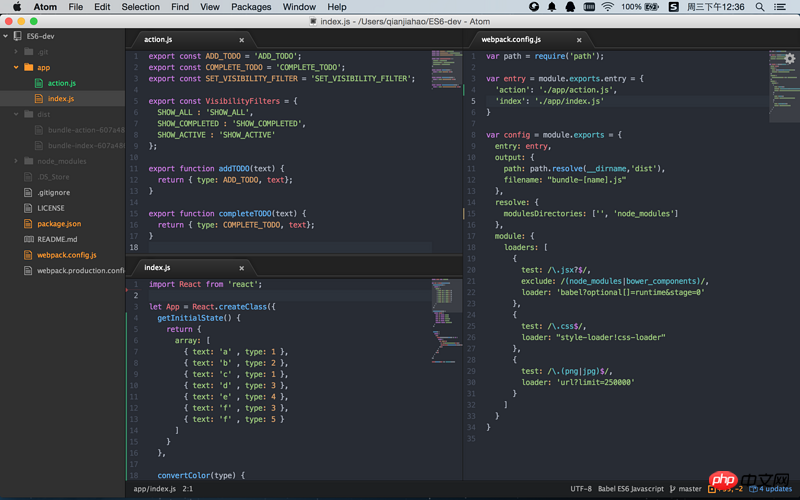
Atom配合牛逼的主题
我更倾向后者,虽然我不是大神
atom 主题很漂亮,插件也挺多,用着顺手。
分屏,minimap都挺顺手的~最主要是自己看着舒服~

只会用vim的飘过
我在用adobe的brackets的,貌似用的人群比较少
一直都在用记事本!
vim,按照你想要的功能可以安装各种插件,配置一个属于你自己的编辑器
vim信我,用了vim之后妹子也有了