- Bahagian hadapan
- HTML| CSS| JavaScript| Vue.js
Syor Terkini
-

Php8, saya datang juga
84669 orang belajar
- asas asli
- HTML| CSS| HTML5| CSS3| JavaScript
Syor Terkini
-

Ketahui reka letak tapak web dalam masa 30 minit
152542 orang belajar
- Pengenalan kepada Asas
- MySQL| SQL Server
Syor Terkini
-

Tutorial Video Permulaan Shangguan Oracle kepada Mahir
20005 orang belajar
Syor Terkini
-

Baris pertama kod UNI-APP anda
5487 orang belajar
-

Berkibar dari awal ke pelancaran apl
7821 orang belajar
Syor Terkini
-

-

Tutorial Video PS Kemahiran Asas Sifar
180660 orang belajar
-

Tutorial video UI 16 hari untuk anda bermula
48569 orang belajar
-

Tutorial Video Teknik PS dan Teknik Menghiris
18603 orang belajar
- Klasifikasi Perpustakaan Kelas
- HTTP| TCP/IP| pengaturcaraan asas
Syor Terkini
-

Tutorial Video Pembinaan Persekitaran Awan Alibaba dan Pelancaran Projek
40936 orang belajar
-

-

Tutorial Penting untuk Pengaturcara - Penjelasan Protokol HTTP
1183 orang belajar
-

Tutorial Video Websocket
32909 orang belajar














![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




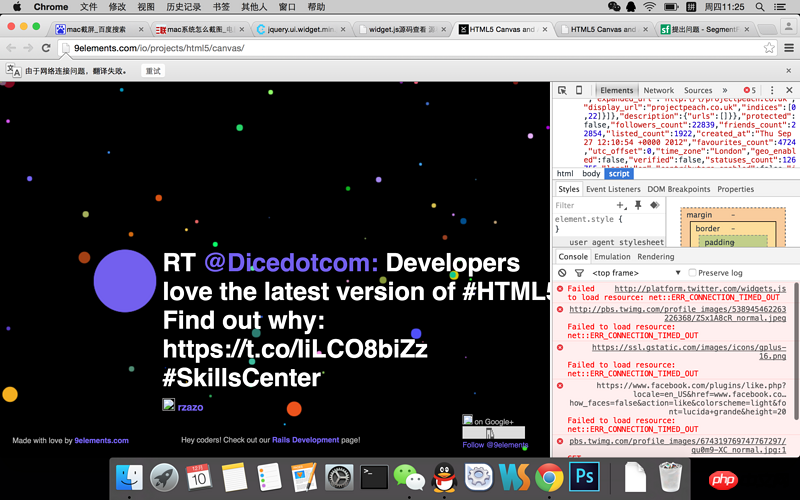
从其他地方保存到本地的文件,打开后要注意看404错误,比如js路径错误,css里背景图的路径(背景图需要单独存),直接ctrl+s保存的网页不会把css里的背景图存下来。
一般情况下js,css,图片路径全正确应该就没什么问题,不一定非要服务器环境下。
跟浏览器直接打开一个自己写的网页文件一样的道理。
额,要放到服务器环境下运行
四五个JS错误,怎么运行啊?
要克隆静态站,要:
先在Chrome调试工具查看源代码,复制,粘贴到新文档保存(注意文件编码, 一般为utf8无BOM)
Chrome调试工具切换到Network选项卡处,清除当前文件加载信息,刷新网站,观察网页所加载的文件(脚本,样式,图片,字体,json以及一些其他资源文件)
将网页源链接的
href与src按照本地下载的文件资源进行路径改写注意将谷歌分析代码以及一些社会化分享代码去掉
希望能帮到你