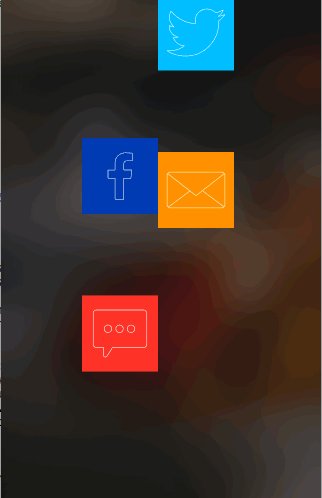
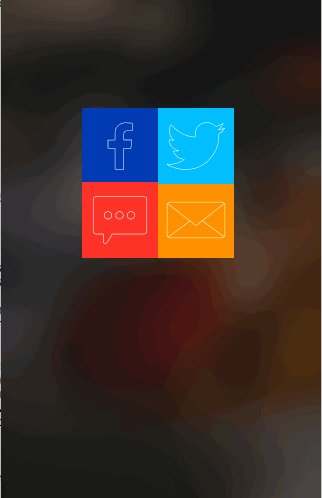
先贴一个我实现的效果。

有一个问题没解决,进入后右侧两个一闪而过,应该是viewDidLoad()中的transform的问题,如何避免这样的一闪而过?
还有一个问题是,我感觉动画的代码太low了,UIView.animateWithDuration()重复了三遍。。有没有更简洁的写法?
override func viewDidLoad() {
// animation
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, 500)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, -500)
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, 500)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, -500)
// background image blurring effect
let blurEffect = UIBlurEffect(style: UIBlurEffectStyle.Dark)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
blurEffectView.frame = self.view.bounds
blurEffectView.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
self.backImage.addSubview(blurEffectView)
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func viewDidAppear(animated: Bool) {
let offset:CGFloat = 30
// animation
UIView.animateWithDuration(0.7, delay: 0.0, options: [], animations: {
()->Void in
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, offset)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, -1*offset)
}, completion: nil)
UIView.animateWithDuration(0.7, delay: 0.3, options: [], animations: {
()->Void in
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, offset)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, -1*offset)
}, completion: nil)
UIView.animateWithDuration(0.3, delay: 1, options: [], animations: {
()->Void in
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, 0)
}, completion: nil)
}
试试
CAAnimationGroup优雅很多。如果您还在通过代码使用frame进行界面布局,但是对位置计算和屏幕尺寸感到厌烦;如果您在使用AutoLayout进行界面布局,但是对其中的约束难以控制和更新,以及因为约束代码而激增您的代码量;如果您希望您的IOS6版本的应用也需要具备sizeClass的功能;那么就请使用这套布局库:
这套布局库是以android的线性布局,相对布局,框架布局,表格布局为蓝本。同时又具有IOS的AutoLayout的功能,和部分SIZECLASS功能,以及IOS9中的UIStackView的功能,参考了masonry的一些语法机制,但是他却可以运行在IOS5版本的应用中。使用简单方便,代码清晰,而且少。 并且附带四篇教程文档:
http://blog.csdn.net/yangtiang/article/details/48011431 表格布局