需求如下:
本人最近在做毕业设计,音乐app,现在遇到问题,想做一个自适应宽度的tableviewcell,里面有三个imageView,imageView的宽度根据屏幕大小自适应,实现imageView的三等分,即imageView宽度自适应,但是imageView的高度要跟宽度是一样高的,即宽高比为1:1。(注明:我的测试图片为宽高比为2:1)。
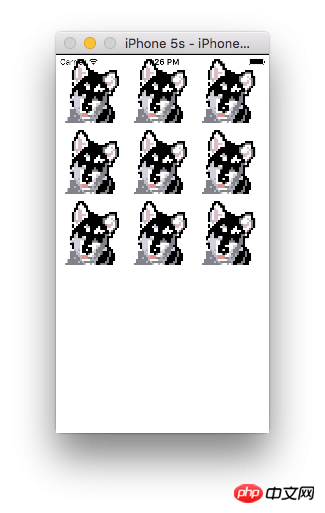
程序运行如图

确实是实现了我的需求,但是运行的时候控制台会出现很多很多的说我的约束出现错误。
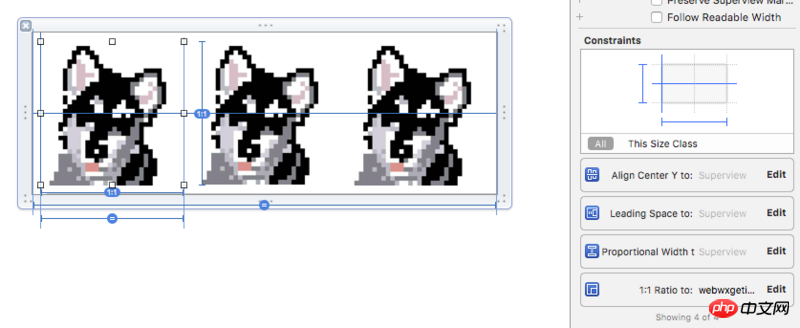
先上一下我设置的约束,这是我的xib图片
好了,现在一个一个看约束,第一个imageView的约束

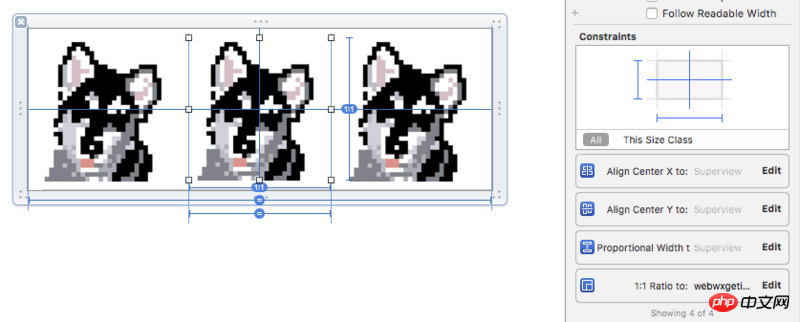
第二个imageView的约束

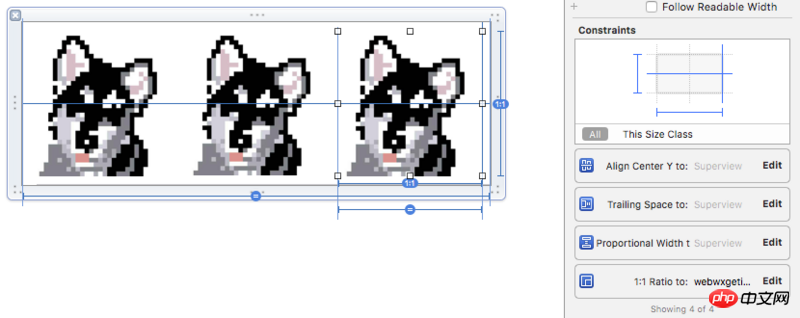
第三个imageView的约束
我大概知道最关键的一部分错在哪里,就是我给每个imageView都加了一个约束就是 aspect ratio = 1:1,如果去掉这个约束的话程序运行时控制台是不会说约束错误的,但是去掉了这个约束的话又不是我想要的结果。
下面是控制台的输出
Probably at least one of the constraints in the following list is one you don't want. Try this: (1) look at each constraint and try to figure out which you don't expect; (2) find the code that added the unwanted constraint or constraints and fix it. (Note: If you're seeing NSAutoresizingMaskLayoutConstraints that you don't understand, refer to the documentation for the UIView property translatesAutoresizingMaskIntoConstraints)
(
"<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>",
"<NSLayoutConstraint:0x7faa62827510 UIImageView:0x7faa60734960.width == UIImageView:0x7faa628267c0.width>",
"<NSLayoutConstraint:0x7faa62827560 UIImageView:0x7faa60734960.leading == UITableViewCellContentView:0x7faa607347f0.leadingMargin + 2>",
"<NSLayoutConstraint:0x7faa62827650 UIImageView:0x7faa628267c0.width == UIImageView:0x7faa62826d80.width>",
"<NSLayoutConstraint:0x7faa628276a0 H:[UIImageView:0x7faa60734960]-(10)-[UIImageView:0x7faa628267c0]>",
"<NSLayoutConstraint:0x7faa62827790 UIImageView:0x7faa62826d80.top == UITableViewCellContentView:0x7faa607347f0.topMargin + 2>",
"<NSLayoutConstraint:0x7faa628277e0 H:[UIImageView:0x7faa628267c0]-(10)-[UIImageView:0x7faa62826d80]>",
"<NSLayoutConstraint:0x7faa62827880 UITableViewCellContentView:0x7faa607347f0.trailingMargin == UIImageView:0x7faa62826d80.trailing + 2>",
"<NSLayoutConstraint:0x7faa62827830 UITableViewCellContentView:0x7faa607347f0.bottomMargin == UIImageView:0x7faa62826d80.bottom + 1>",
"<NSLayoutConstraint:0x7faa6282b8f0 'UIView-Encapsulated-Layout-Height' V:[UITableViewCellContentView:0x7faa607347f0(112.5)]>",
"<NSLayoutConstraint:0x7faa6282ca60 'UIView-Encapsulated-Layout-Width' H:[UITableViewCellContentView:0x7faa607347f0(320)]>")
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>
Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger.
The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
Tidak digalakkan untuk menggunakan UITableView untuk reka bentuk seperti ini, anda boleh menggunakan UICollectionView.
Pertama sekali, melihat sekumpulan kekangan dalam kod, anda menggunakan margin Ini tidak disyorkan. Sekurang-kurangnya iOS7 tidak menyokongnya Malah, tidak perlu menggunakan margin ini. Kemudian, terdapat masalah dengan kesan tiga bahagian yang sama yang anda inginkan, jadi saya mula-mula menangani kod anda sedikit
Masalahnya ialah tiada masalah dengan selang lebar yang sama dalam nisbah 1:1 Masalahnya terletak pada jarak menegak, kerana ketinggian Sel ditentukan oleh tableView, jadi jarak menegak imej. tidak boleh mempunyai kedua-dua bahagian atas dan bawah , Dalam kes ini, ketinggian imej ditentukan oleh ketinggian sel, dan lebar imej ditentukan oleh lebar sel. Jika anda mahu mereka menjadi sama semula, bukankah ini memaksa orang lain untuk melakukan sesuatu
Anda telah menulis beberapa kekangan yang tidak perlu, atau kekangan bercanggah antara satu sama lain Saya telah melakukan ini sebelum ini dengan Reka Letak Auto Anda boleh merujuknya:
Kiri:

dalam:

Kanan:

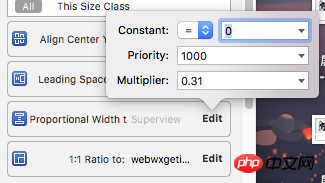
Parameter Lebar Berkadar kepada: Superview ialah 0.31:

Dalam TVC (Saya tidak dapat menggunakan Reka Letak Auto untuk menyelesaikan masalah di sini. Saya tidak begitu berpuas hati. Jika sesiapa tahu cara melakukannya, sila berikan saya nasihat!):
Keputusan:

Begitu juga dengan pelebaran (hodoh...):

Saya tidak membaca soalan anda dengan teliti. Begini cara saya melakukan pembahagian yang sama:
Seret 3 paparan keluar
Letakkan kedudukan anggaran
Pilih tiga pandangan dan tetapkan kekangan lebar dan ketinggian yang sama
Pilih tiga paparan masing-masing
Kekangan empat sisi Kesemuanya 0 0 0 0
Kemudian kemas kini bingkai tiga paparan
dan kemudian bahagikannya sama banyak. . . Saya tidak tahu sama ada saya menerangkannya dengan jelas
Adakah ia iOS7?
Lebih baik menggunakan UICollectionView, anda tidak perlu melalui banyak masalah
Memang benar UICollectionView lebih baik Seperti kalendar yang saya buat sebelum ini, saya hanya menggunakannya secara langsung
Untuk susun atur seperti ini, lebih baik menggunakan Pandangan koleksi
Tertekan, kodnya tidak begitu mudah Kuan丨3. . . .
Mengapa tidak menggunakan CollectionView