
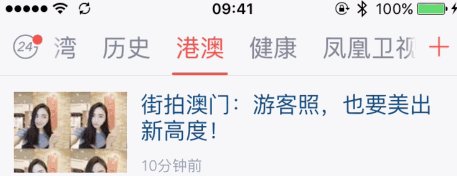
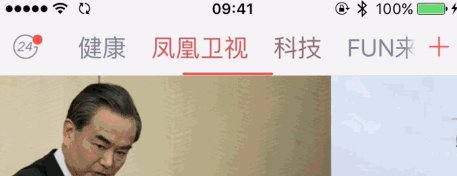
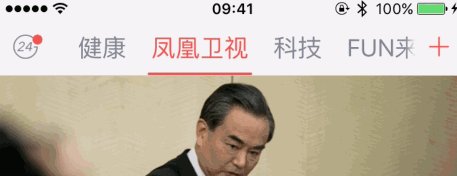
文字颜色渐变我已经做出来了,在- (void)scrollViewDidScroll:(UIScrollView *)scrollView中通过偏移量计算出两个scale,一个递增一个递减,从0~1和从1~0,通过这个scale来动态修改RGB颜色。
这个下划线,在我滚动下面的新闻表格的时候,它会动态的改变frame,偏移的x和宽度。
目前我只是在- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView中,在拖动完成后,加了个动画。
我想做出凤凰新闻这样的效果,下划线可以实时跟随改变,不知各位能提供一下思路吗?折腾好久了T_T
Demo yang saya tulis untuk mensimulasikan Berita Phoenix selepas membaca soalan anda petang ini.
Artikel: Mensimulasikan Phoenix News |
Anda boleh menggunakan pop, atau melaksanakannya sendiri
Baiklah, saya menyelesaikannya sendiri.
Ini sebenarnya masalah matematik. . .
Demo khusus ada pada github Jika anda memerlukannya, anda boleh melihatnya dalam kaedah

DDNewsViewController.mfailscrollViewDidScroll.https://github.com/iDvel/DDNews