这里面的代码看不懂什么意思
public class MyListe extends ListView {
private View v;
private int height;
int anxiaY;
int huadongY;
@TargetApi(Build.VERSION_CODES.JELLY_BEAN) public MyListe(Context context, AttributeSet attrs) {
super(context, attrs);
v = View.inflate(context, R.layout.item2, null);
v.measure(0, 0);
height = v.getMeasuredHeight();
v.setPadding(0, -height, 0, 0);
addHeaderView(v);
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB) @Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
anxiaY = (int) ev.getY();
break;
case MotionEvent.ACTION_UP:
setPadding(0, -height, 0, 0);
v.invalidate();
invalidate();
break;
case MotionEvent.ACTION_MOVE:
huadongY = (int) ((ev.getY()-anxiaY)*0.3);
setPadding(0, huadongY-height, 0, 0);
v.invalidate();
invalidate();
break;
}
return super.onTouchEvent(ev);
}
}
Saya tidak tahu bahagian mana yang anda tidak faham atau sama ada anda tidak faham sama sekali Kod ini sebenarnya tidak begitu rumit. Saya akan bercakap mengenainya dalam dua bahagian.
Pertama, pembina

Yang kedua ialah pemprosesan acara sentuhmemulakan pembina untuk memuatkan paparan tajuk ke dalam paparan senarai , lebarnya dan Ketinggiannya ialah -1, jadi anda perlu memanggil ukuran secara manual untuk mengukur secara paksa penghunian ruang paparan Tujuannya adalah untuk mendapatkan ketinggian untuk menyediakan setPadding apabila setPadding dicapai , komposisi parameter ialah
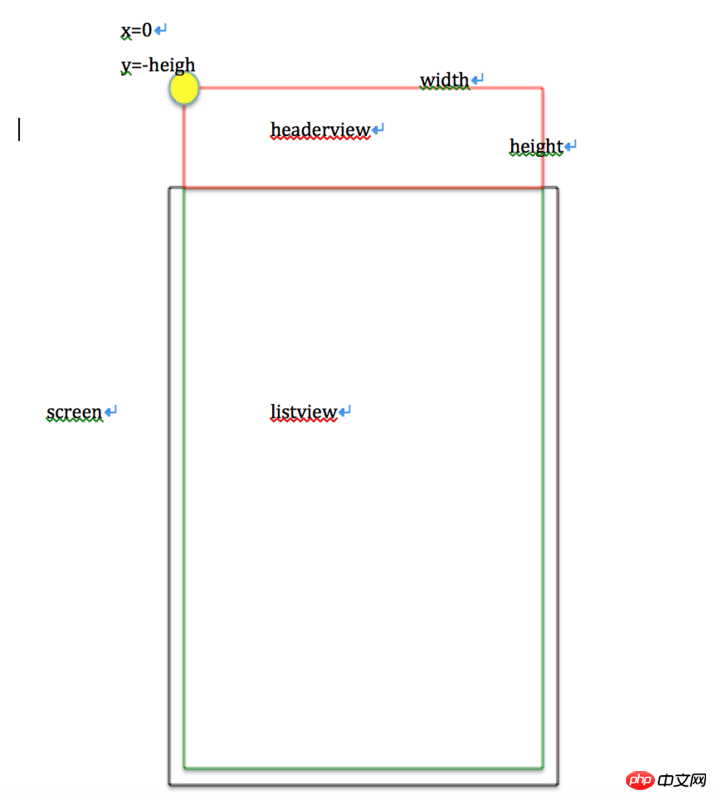
measure, parameter teratas dimasukkan, sila optimis tentangsetPadding, pada Android, kedudukan paparan bukan sahaja ruang yang boleh dilihat pada skrin, ia boleh dipanjangkan secara abstrak kepada yang lebih luas kawasan di luar skrin , jadileft, top, right, bottombermaksud tetapan Kedudukan sudut kiri atas paparan adalah ketinggian di luar skrin, yang bermaksud bahawa paparan tajuk tidak dipaparkan dalam julat skrin yang boleh dilihat apabila ia dimulakan. Ia mungkin lebih mudah difahami dengan melihat lakaran yang saya lukis. Titik kuning di sudut kiri atas lakaran ialah perwakilan koordinat selepas pembina dimulakan.-height-heightAdakah halimunan yang ditambahkan oleh pembina hanya
mencukupi? Ya, itu sahaja! Jadi bilakah ia berubah dan berapa banyak ia berubah? Adakah ia sepatutnya berubah sebanyak jari meluncur pada paparan senarai? Ya, itu sahaja. Jika anda memahami proses ini, ia akan mudah difahami jika anda melihat pemprosesan acara sentuh.
headerview如何显示?ialah tindakan menekan jari, anxiaY ialah koordinat y bagi titik yang ditekan,改变headerview的paddingTop值ialah tindakan menggelongsor jari, merekodkan perubahan koordinat y titik sentuhan jari semasa proses gelongsor, dan bandingkan dengan nilai anxiaY untuk mendapatkan Anda boleh melakukan tindakan tarik ke bawah berdasarkan jarak gelongsor jari anda Dengan terus menetapkan nilai paddingTop pandangan kepala dan menyegarkan pandangan, anda boleh mencapai paparan kepala boleh meluncur masuk atau keluar. skrin mengikut jarak gelongsor jari anda.ACTION_DOWNIaitu, sentuhan jari meninggalkan skrin dan berhenti meluncur Pada masa ini, nilai paddingTop ditetapkan semula kepadaACTION_MOVE, paparan pengepala ditetapkan semula, keseluruhan meninggalkan skrin dan kembali ke kedudukan semasa pembina berada. dimulakan, melengkapkan keseluruhan proses tarik-turun.ACTION_UPBina ketinggian lalu, kemudian dengar acara Sentuh dan kemas kini kedudukan kepala