- Bahagian hadapan
- HTML| CSS| JavaScript| Vue.js
Syor Terkini
-

Php8, saya datang juga
84669 orang belajar
- asas asli
- HTML| CSS| HTML5| CSS3| JavaScript
Syor Terkini
-

Ketahui reka letak tapak web dalam masa 30 minit
152542 orang belajar
- Pengenalan kepada Asas
- MySQL| SQL Server
Syor Terkini
-

Tutorial Video Permulaan Shangguan Oracle kepada Mahir
20005 orang belajar
Syor Terkini
-

Baris pertama kod UNI-APP anda
5487 orang belajar
-

Berkibar dari awal ke pelancaran apl
7821 orang belajar
Syor Terkini
-

-

Tutorial Video PS Kemahiran Asas Sifar
180660 orang belajar
-

Tutorial video UI 16 hari untuk anda bermula
48569 orang belajar
-

Tutorial Video Teknik PS dan Teknik Menghiris
18603 orang belajar
- Klasifikasi Perpustakaan Kelas
- HTTP| TCP/IP| pengaturcaraan asas
Syor Terkini
-

Tutorial Video Pembinaan Persekitaran Awan Alibaba dan Pelancaran Projek
40936 orang belajar
-

-

Tutorial Penting untuk Pengaturcara - Penjelasan Protokol HTTP
1183 orang belajar
-

Tutorial Video Websocket
32909 orang belajar















![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




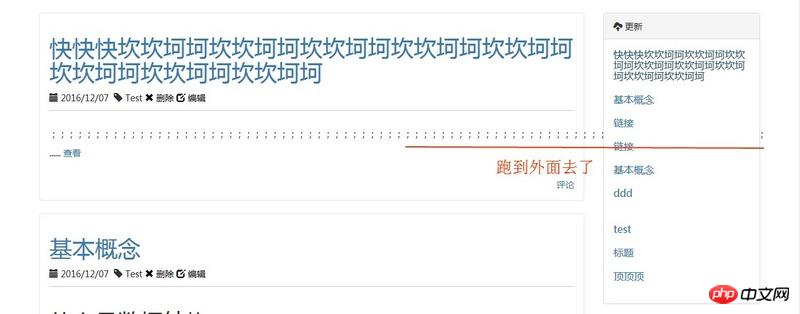
Masalah selesai. Soal jawab:
Jika abstrak artikel terlalu lebar secara menegak, ia akan berjalan di luar Bagaimana untuk mengawal perubahan ini dan menukar css?
Penyelesaian: Ubah suai css untuk membuat. bungkus teks secara automatik
Cara mengosongkan format ringkasan artikel
Penyelesaian: Apabila memaparkan ringkasan artikel dalam templat, tambah striptag penapis jinja untuk mengalih keluar tag html, supaya anda boleh mendapatkan ringkasan artikel teks biasa
Ini benar-benar membimbangkan saya akan menggunakan Django untuk membina sistem pengurusan bahan, tetapi saya terperangkap sebaik sahaja saya mula
Apabila memaparkan ringkasan, gantikan teg format di dalam..seperti <p>
. . Ia boleh digantikan apabila bahagian belakang mengeluarkan data. . Anda juga boleh menulis js untuk menggantikan
Pertama sekali, ini sepatutnya masalah bahagian hadapan, bukan masalah bahagian belakang, yang bermaksud ini tidak sepatutnya menjadi masalah antara Flask dan Python.
Kedua, apa yang anda perlu fahami ialah "kotak" dalam konsep HTMlCSS
Jika teks melebihi lebar, anda boleh mencuba atribut css bagi pembalut teks.
Kemudian anda menyebut bahawa ringkasan anda telah dipintas sebahagiannya menggunakan penghirisan python, jadi data asal masih mengandungi format, adakah ia dalam format Html?
Jika ia adalah masalah format, anda boleh cuba menapis satu sisi data asal dengan cara biasa.
Ia sepatutnya menjadi masalah css
Cuba
overflow: hidden;limpahan
Anda boleh merujuk kepada salah satu projek saya mdwiki, juga dibuat oleh kelalang.
Antara muka adalah berdasarkan estetika saya, ditulis semata-mata dalam markdown.
https://github.com/xbynet/mdwiki
Mengapa saya mendapati bahawa ia masih hodoh selepas perubahan? Anda boleh menyemak blog saya