Seperti yang ditunjukkan dalam gambar: Ini adalah tangkapan skrin telefon bimbit 6s. Saya meletakkan dia dalam UIImageView dengan lebar = lebar skrin telefon bimbit dan ketinggian 210. Gambar ini diperoleh melalui pemuatan rangkaian. Di sini saya menggunakan SDWebImage. Sekarang saya mahu imej kelihatan lebih baik, idea saya adalah untuk memangkas imej ini. Masalahnya ialah permintaan rangkaian di sini adalah tidak segerak. Saya tidak tahu di mana untuk mengendalikannya.
Masalah utama saya ialah saya tidak tahu di mana hendak memangkas imej web yang dimuatkan berdasarkan SDWebImage selepas ia dimuatkan. 
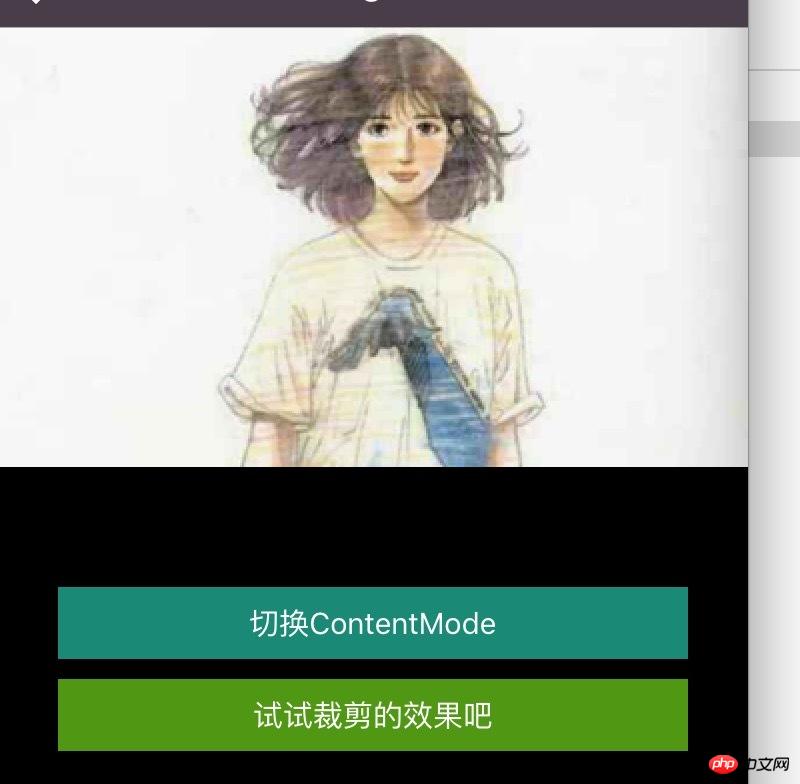
Saya mahu gambar dalam talian dipaparkan seperti berikut: Saya sudah mempunyai kod untuk bahagian pemangkasan. Saya tidak tahu di mana untuk mengubah suainya. 
Gunakan pilihan muat turun
SDWebImageAvoidAutoSetImage, klip di latar belakang selepas muat turun selesai, kemudian tetapkan imej dalam urutan utama dan panggil muat semula.Anda boleh menulis kategori untuk
UIImageViewuntuk memudahkan panggilan.