Menggunakan tabset ui-bootstrap dan ng-grid untuk mencipta kesan berikut.
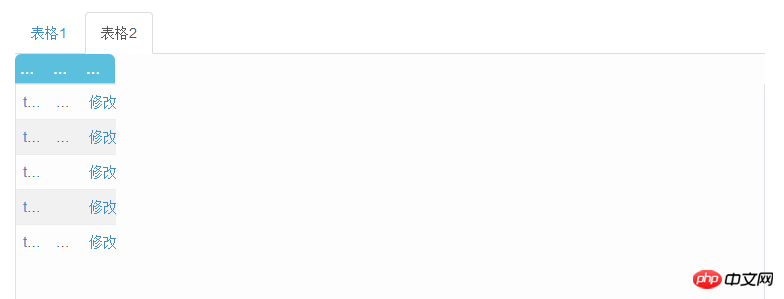
Selepas tab ditukar kepada label kedua, grid yang dipaparkan secara lalai adalah seperti yang ditunjukkan di bawah Lebar yang dijana secara automatik hanya 100px, yang jelas salah (⊙o⊙)
.Sesiapa yang pernah menggunakan ng-grid mesti menghadapi masalah ini, sila berikan saya jawapannya! Gadis kecil itu tidak berdaya! Woohoo~~~~(>_<)~~~~

Menyelesaikannya dengan helah