
Kiraan dalam DOM dan A Controller adalah terikat dua hala, dan nilai kiraan dalam A Controller diambil daripada Service dan B Controller boleh menukar nilai dalam Service.
Sila beritahu saya cara untuk menyedari bahawa selepas B menukar nilai dalam Perkhidmatan, DOM juga boleh berubah dalam masa nyata
Bagi situasi yang dinyatakan oleh poster, saya akan lebih berhati-hati dan boleh dibincangkan dalam dua situasi berikut:
Nilai yang dikongsi oleh perkhidmatan ialah objek
Pada masa ini, anda hanya perlu menetapkan nilai kepada skop seperti biasa, kerana objek diluluskan melalui rujukan, lihat contoh:
kod html:
kod perkhidmatan:
kod pengawal:
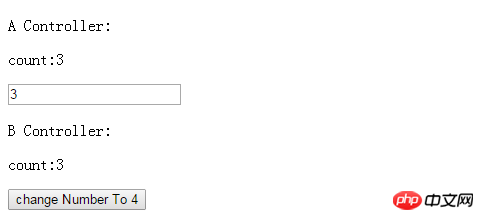
Kesan halaman:


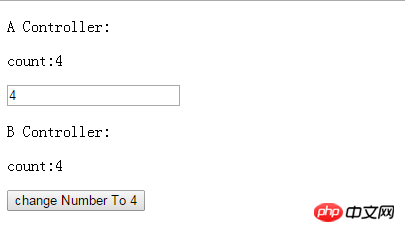
Selepas mengklik butang tukar Nombor Kepada 4, kesan halaman ialah:
Anda boleh melihat bahawa data dikemas kini secara serentak. Mengapa kesan sedemikian boleh berlaku? Terdapat dua sebab yang sangat penting:
Satu perkara yang perlu diambil perhatian ialah sebarang perubahan dalam skop atau perkhidmatan akan menyebabkan yang lain berubah!
Nilai yang dikongsi oleh perkhidmatan ialah jenis asas
Apabila nilai kongsi adalah jenis asas, kaedah di atas tidak boleh dicapai. Kerana penetapan jenis asas melepasi nilai, bukan rujukan. Pada masa ini, interaksi antara kedua-dua pengawal mestilah didorong oleh peristiwa. Lihat kod:
kod html:
kod perkhidmatan:
kod pengawal:
Kesan halaman adalah sama seperti yang pertama.
$emit dan $broadcast antara rakan sebaya tidak boleh lulus acara dan acara disiarkan ke bawah pada rootScope.
Itu sahaja. Ia melibatkan banyak perkara.
harap membantu anda!
Anda perlu melihat perbezaan antara perkhidmatan dan kilang. Satu dibina dan satu lagi. Jika anda menggunakan kilang, pemprosesan dalam B akan menjejaskan A. Atau anda menggunakan penyiaran, Angular mempunyai fungsi untuk penyiaran.
Saya faham apa yang anda ingin tanyakan ialah, bagaimana hendak menyegerakkan DOM dengan data Skop?
Malah, {{count}} ialah monitor, yang setara dengan memanggil
$scope.$watch('count',watchFunc)Angular mengesan sama ada $scope.count berubah setiap kali ia dikemas kini dan mencetuskan watchFunc
sebaik sahaja ia berubah. Khusus untuk DOM anda, watchFunc mengemas kini textContent
Mengenai bila sudut akan dikemas kini, selepas ng-click, atau $http.get atau input onblur,
Saya baru-baru membaca Angular dan menirunya. Terdapat satu bab dalam pangkalan kod yang menerangkan cara melaksanakan pengikatan