Perkhidmatan Angular ditakrifkan seperti ini (Modul masuk ditakrifkan dalam fail lain, jadi ia hanya rujukan tanpa menulis parameter kedua):
angular.module('loginModule').factory('askSecCode',['$resource',
function askSecCodeFactory($resource){
return $resource('http://192.168.31.108:8080/retailer/user/auth',{},{crossOrigin:'Anonymous',userName:'QD100',userPass:'1234',checkCode:'1234'});
}
]);
Beginilah cara perkhidmatan digunakan dalam pengawal:
$scope.loginJump = function(info){
askSecCode.save(
{
userName:info.staffID,
userPass:info.password,
checkCode:info.security
},
function(){
console.log('post sent');
}
);
//TODO: ??[?????????????????????][????]
//TODO: ????????location.assign();
};
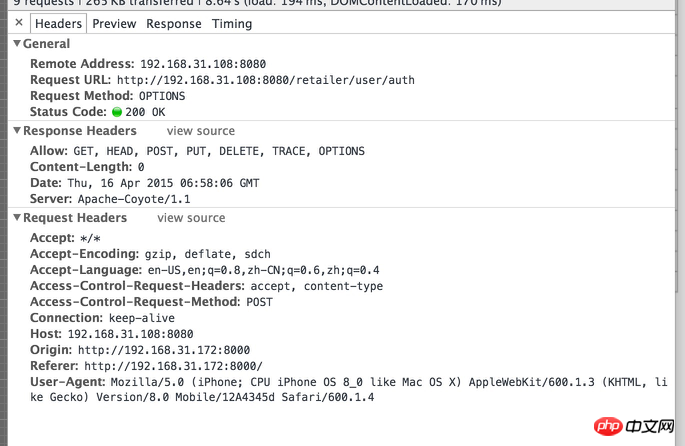
Permintaan yang terhasil adalah seperti berikut:

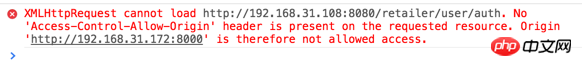
Dan hasil permintaan adalah ralat

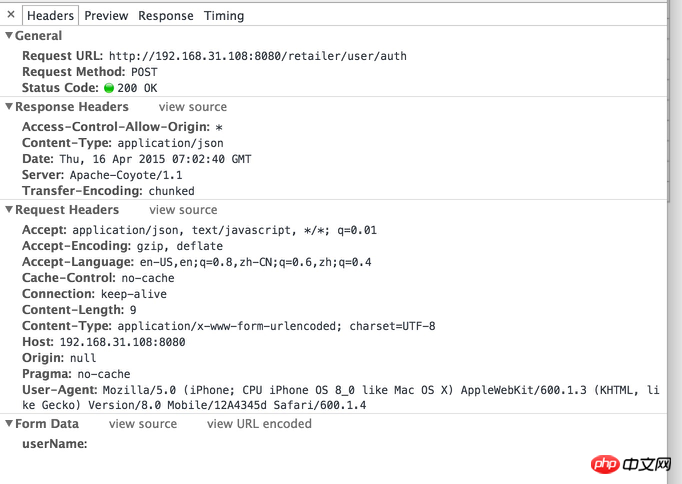
Saya menggunakan jquery untuk meminta lokasi yang sama dengan jayanya Butiran permintaan adalah seperti berikut, yang sememangnya berbeza daripada permintaan sudut
Bantuan: Bagaimanakah saya boleh membuat permintaan yang dihantar oleh angularjs diterima oleh bahagian belakang sebagai permintaan merentas domain CORS seperti jquery?
Masalah anda adalah disebabkan oleh jenis kandungan yang tidak konsisten dalam pengepala. Lalai dalam jquery ialah application/x-www-form-urlencoded, manakala dalam sudut lalai ialah application/json. Jika anda mahu sudut membuat permintaan yang sama seperti jquery, cuma tukar pengepala sumber
Tetapan belakang