Saya mengetahui daripada dokumentasi rasmi bahawa apabila nama ditentukan untuk borang, borang itu akan ditambahkan pada skop, dan objek borang boleh diperoleh dengan menggunakan nama borang pada masa yang sama, kawalan objek juga boleh diperolehi daripada objek bentuk berdasarkan nama kawalan.
Seperti:
<form role="form" name="infoForm">
<input name="name" class="xxx" ng-model="xxx">
</form>
Dalam pengawal
var form = $scope.infoForm;
//如果控件内容发生改变
if(form.name.$dirty) {
...
}
Masalah yang kami hadapi sekarang ialah:
Terdapat satu siri kawalan yang dijana melalui ng-repeat, saya telah mencuba "name = xx{{$index}}" untuk menentukan kawalan yang berbeza,
<form name="adminForm">
管理员名单
<p ng-repeat="manager in theEditingRobot.managers">
<p class="cx-inputer">
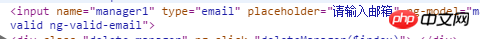
<input name="manager{{$index}}" type="email" placeholder="请输入邮箱"
ng-model="manager.val" ng-blur="checkManager($index)">
</p>
</p>
</p>
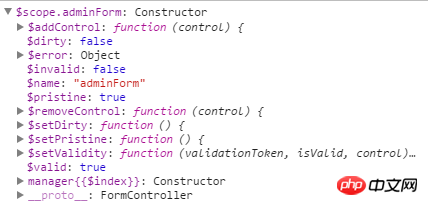
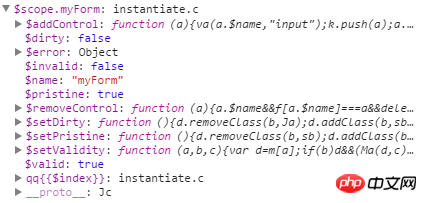
Ternyata walaupun nama kawalan yang dijana oleh ng-repeat boleh dilihat dalam halaman html sebagai xxx0, xxx1, dsb., apabila melihat sifat objek bentuk, didapati tiada atribut seperti itu. sebagai xxx0, xxx1, dsb., tetapi hanya atribut xxx{{$ index}}, dan atribut ini mewakili kawalan input terakhir yang dihasilkan oleh ng-repeat. Seperti yang ditunjukkan dalam gambar,
halaman html: 

Seperti yang ditunjukkan dalam rajah, ng-repeat menghasilkan 2 kawalan input
Tetapi apabila menyahpepijat dalam pengawal, saya mendapati bahawa tiada atribut manager0 dan manager1 dalam borang, tetapi hanya pengurus{{$index}}, yang bermaksud pengurus1
Inferensnya ialah pengembangan ng-ulang berlaku selepas borang ditambah pada gelagat skop. Jadi, bagaimana kita boleh mendapatkan semua objek kawalan melalui bentuk? Mengapakah $scope.adminForm memaparkan Pembina dan bukannya Objek?
PS: Saya menggunakan rangka kerja yang dijana secara automatik oleh yeoman
PPS: Saya juga mendapati bahawa borang memaparkan instantiate.c, tetapi masalah di atas masih berlaku
Pautan JSFiddle: https://jsfiddle.net/xwadh6kt/1/
<input name="xxx{{$index}}">Perhatikan bahawa nama unsur bentuk hanya boleh menjadi rentetan dan jenis data seperti tatasusunan atau objek tidak boleh dibina Walau bagaimanapun, pembolehubah dalam rentetan boleh dihuraikan menggunakan kurungan kerinting berganda.
Saya sedang mengerjakan sesuatu yang serupa semasa saya menjawab Kumpulan borang yang dijana secara dinamik telah dilalui menggunakan
ngRepeatIzinkan saya menunjukkan kepada anda kesan sebenar:Ini ialah kod sumber yang sepadan:
Saya menggunakan kaedah ini untuk mendapatkan nilai unik untuk kedua-dua id dan nama.
Alasannya ialah masalah versi angularjs saya menggunakan versi 1.4 dan masalah di atas tidak berlaku Untuk butiran, lihat: http://stackoverflow.com/questions/24020503/angular-ng-repeat-with-ng-...