Kod html adalah seperti berikut:
<p ui-sortable="sortableOptionsList[$index]" class="apps-container" ng-model="rawScreens[$index]" ng-repeat="app in rawScreens track by $index">
{{app.name}}
<p ng-repeat="item in app.items track by $index">
{{$index}}{{item.title}}
</p>
</p>Kod js adalah seperti berikut:
$scope.rawScreens = itemStorage.itemList('http://localhost:8080/demo/demo.json').success(function(data, status, headers, config) {
$scope.rawScreens = data;
var sol = [];
for (i = 0; i < $scope.rawScreens.length+1; i++) {
sol[i] = createOptions(i);
}
$scope.sortableOptionsList = sol;
});
function createOptions(listName) {
var _listName = listName;
var options = {
placeholder: "app",
connectWith: ".apps-container"
};
return options;
}Data json adalah seperti berikut:
[
{
"id":"状态1",
"name":"状态1",
"items":[{
"title":"测试数据1"
},{
"title":"测试数据2"
}]
},{
"id":"状态A",
"name":"状态A",
"items":[{
"title":"测试数据a"
},{
"title":"测试数据b"
}]
}
]
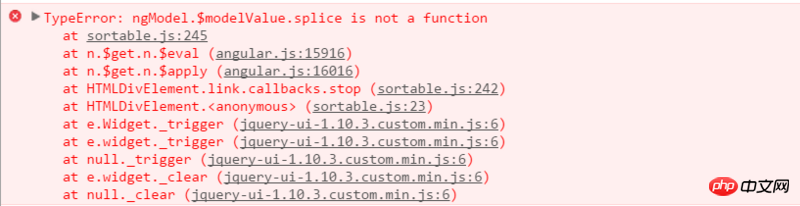
Ralat dilaporkan selepas menyahaktifkan selepas menyeret dan sebelum berhenti

1. Berkenaan pemalam drag-and-drop, adalah disyorkan untuk menggunakan
angular-sortable-viewatas sebab: (1) Ia mudah dan mudah digunakan (2) Tiada kebergantungan tambahan diperlukan kecualiAngular.2. Saya ada tulis contoh kecil di sini Anda boleh klik untuk melihatnya .
Bahagian kod:
1.
index.html2.
app.js3.
style.cssBaiklah, itu pada asasnya, saya harap ia dapat membantu anda ^_^.
1. Portal contoh laman web rasmi
2. Jika ada yang tidak jelas tentang kod, anda boleh lihat contoh saya.