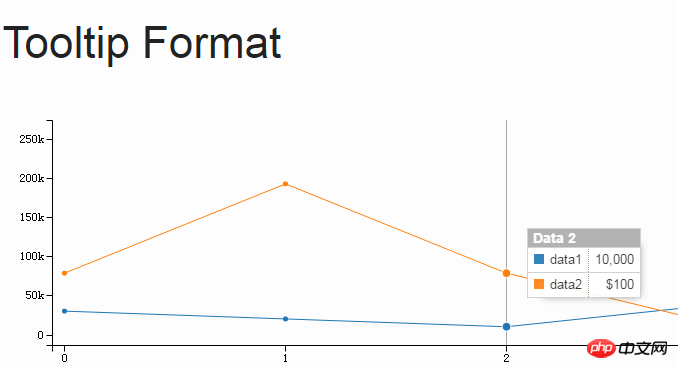
Saya menghadapi beberapa masalah apabila menggunakan fungsi tooltip.format.value c3.js format
Terdapat empat Pilihan, $, tempat beribu-ribu, tepat kepada dua tempat perpuluhan atau digit lain, tetapkan tempat $ dan ribuan ($6789,000)


Rangka kerja menggunakan angularjs, dan saya merangkum fungsi dalam arahan
function dataFormat() {
var tooltipFormatValue = [];
tooltipFormatValue[0] = {'$':d3.format("$")};
tooltipFormatValue[1] = {'thousands separator':d3.format("s")};//千位符
tooltipFormatValue[2] = {'precision':d3.format(".2f")};//精确小数点后面两位
tooltipFormatValue[3] = {'$ and thousands separator': d3.format("$ | currency: $")};//带$和千位符
console.log(tooltipFormatValue)
d3.format = {
value: function(value,id,name) {
var format = id === name ? d3.format(','):d3.format(',');
return format(value);
}
}
}**1 Bagaimana untuk menetapkan format $ dan ribuan aksara pada masa yang sama?
2. Saya tidak tahu sama ada idea fungsi saya betul atau tidak, fikiran saya sangat mengelirukan pada masa ini**
1. Bagaimana untuk menetapkan format $ dan ribuan aksara pada masa yang sama?
d3.format('$,')(value)